Animation helps you to apply the effect on any view, image, or text in mobile app development. It allows you to change any type of motion on the object with a specific view. Animation is generally used to give your UI a look and feel. There are three types of animation.
- Property Animation
- View Animation
- Drawable Animation
1. Property Animation
This animation is one of the frameworks that allows almost everything.

2. View Animation
Use view animation to add animation to a specific view. Calculates animation information such as rotation, start point, and endpoint.the example below of the view animation.

3. Drawable animation
This drawable animation works in any place as we can use it in a splash screen.

Step 1: Create the project, or if you already have, then open those projects.
Step 2: Create different animation files and save them in the raw folder.
1. Blink animation
2. Fade animation
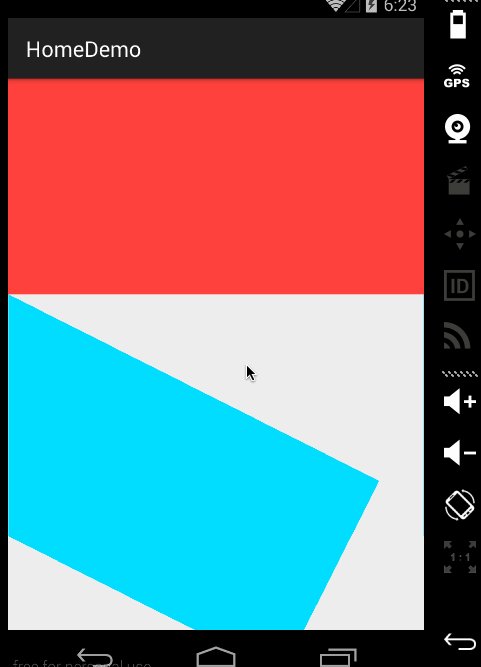
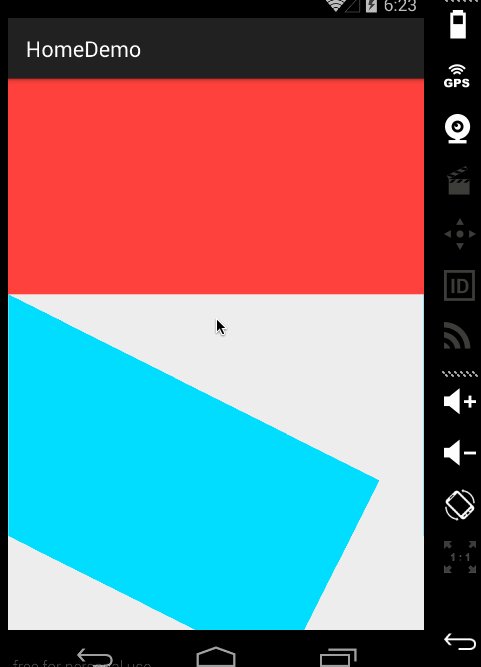
3. Move animation
4. Rotate animation
5. slide animation
Step 3: Create one main.xml file for design inside the layout folder.
Step 4: Create one file named main_activity.java file.
In conclusion, animation and transition help you to enhance your Android application's overall look and feel. You must know when to use it smartly so that your application gets more engaging for the users.