In this lesson, we will construct Marquee Text in Android Studio. Marquees are scrolling pieces of text that can be shown horizontally or vertically. It is used to display a significant message or headline. It makes the app's UI considerably more appealing. It is important to note that we will be programming in kotlin.
In this article, you will learn how to create your marquee Example of marquee view in Android. So let’s take example of marquee view in Android of Mobile application.
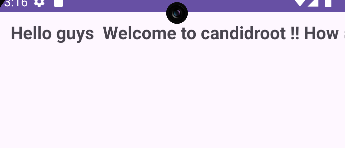
Example of Marquee

Step-by-Step Implementation
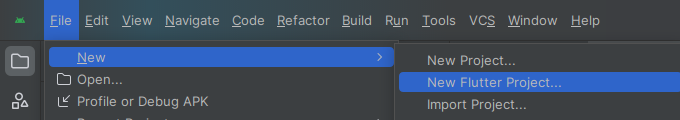
Step 1: Create a New Project in Android studio (File >new project).

Step 2: Create an main_activity.xml file in your layout folder . path (res>layout)
Implement the same invoke the following code inside main_activity.xml file.
Step 3: Create an MainActivity.kt file in your layout folder
Implement the same invoke the following code inside MainActivity.kt file.
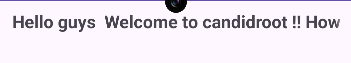
Step 4 : Output of the above example.

Happy coding!