Stories are now one of the most popular features on many different apps, including WhatsApp, LinkedIn, Instagram, and many others. In this tutorial, we'll look at how to implement a similar style of display in our Android app.
In this article, you will learn how to create your Stories view Example of nested Stories view in Android. So let’s take example of nested Stories view in Android of Mobile application.
Add below Dependencies
Step-by-Step Implementation
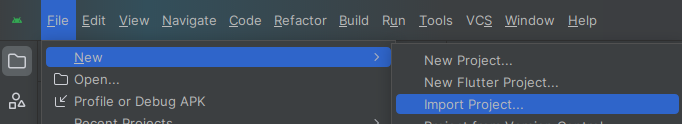
Step 1: Create a New Project in Android studio (File >new project).

Step 2: Create an main_activity.xml file in your layout folder . path (res>layout)
Implement the same invoke the following code inside main_activity.xml file.
Step 3: Create an MainActivity.kt file in your layout folder
Implement the same invoke the following code inside MainActivity.kt file.
Step 4 : Output of the above example.
 Happy coding!
Happy coding!