Flutter provides an image picker library to add images directly from the gallery. Hence, all the applications fetch images from a camera or gallery.
The following are the steps to set images in an Android application.
Step 1: Create a new project or use already existing Flutter projects. ![]()

Step 2: Add dependency to your pubspec.yaml file.
Step 3: Create a main.dart and write the camera and gallery code.
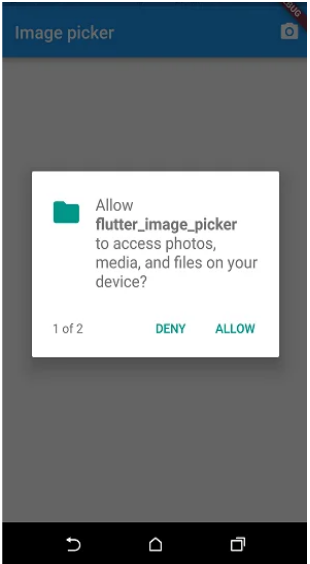
Step 4: Output of above code.

Happy coding!