Fade In and Fade Out animations are used to change the appearance of any view over a given period of time, allowing the user to be aware of changes occurring in our programme.
In this post, we will look at the process of adding a Fade-In or Fade-Out to an application by creating an app with infinite content of Mobile Application.
Let's take one example of Fade-In and Fade-Out
Step by step implementation
Step 1: Create a new project in Android or you can use an already created project.

Step 2: Create an activity_main.xml file in your layout folder . path (res>layout)
Implement the same invoke the following code inside activity_main.xml file.
Step 3: Create an MainActivity.kt file in your package folder .
Implement the same invoke the following code inside MainActivity.kt file.
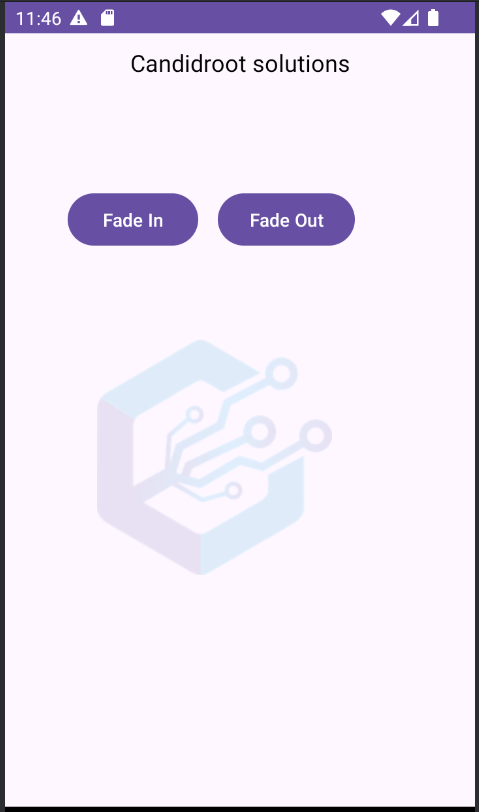
Step 4 : Output of above example

Happy coding!