Fade In and Fade Out animations are used to change the appearance of any view over a given period of time, allowing the user to be aware of changes occurring in our programme of Mobile application.
In this article, we will look at how to create a Fade In/Out animation in Kotlin.
Step by step implementation
Step 1: Create a new project in Android or you can use an already created project.

Step 2: Create an activity_main.xml file in your layout folder . path (res>layout)
Implement the same invoke the following code inside activity_main.xml file.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/txtTitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:layout_marginTop="80dp"
android:text="Candidroot solutions"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="18sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.842"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/fade_in"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="160dp"
android:text="Notification"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/txtTitle" />
<ImageView
android:id="@+id/imgcompaylogo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="48dp"
android:src="@drawable/company_logo"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/fade_in" />
</androidx.constraintlayout.widget.ConstraintLayout>
Step 3: Create an MainActivity.kt file in your package folder .
Implement the same invoke the following code inside MainActivity.kt file.
import android.Manifest
import android.app.Notification
import android.app.PendingIntent
import android.content.Intent
import android.content.pm.PackageManager
import android.graphics.Color
import android.os.Bundle
import android.os.SystemClock
import androidx.appcompat.app.AppCompatActivity
import androidx.core.app.ActivityCompat
import androidx.core.app.NotificationChannelCompat
import androidx.core.app.NotificationCompat
import androidx.core.app.NotificationManagerCompat
import com.velodate.myapplication.databinding.ActivityMainActivityoneBinding
class MainActivityone : AppCompatActivity() {
private lateinit var mainBinding: ActivityMainActivityoneBinding
lateinit var notificationManager: NotificationManagerCompat
val channelId = "Progress Notification" as String
companion object {
private val channelId = "my_channel_01"
private val notifyID: Int = 1
private val importance = NotificationManagerCompat.IMPORTANCE_DEFAULT
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
mainBinding = ActivityMainActivityoneBinding.inflate(layoutInflater)
setContentView(mainBinding.root)
notificationManager = NotificationManagerCompat.from(this)
mainBinding.fadeIn.setOnClickListener {
start()
}
}
fun start() {
val mChannel = NotificationChannelCompat.Builder(channelId, importance).apply {
setName("channel name")
setDescription("channel description")
setLightsEnabled(true)
setLightColor(Color.RED)
setVibrationEnabled(true)
setVibrationPattern(longArrayOf(100, 200, 300, 400, 500, 400, 300, 200, 400))
}.build()
NotificationManagerCompat.from(this@MainActivityone).createNotificationChannel(mChannel)
val notificationn: Notification =
NotificationCompat.Builder(this@MainActivityone, channelId)
.setSmallIcon(R.drawable.ic_launcher_foreground)
.setContentTitle("sender")
.setContentText("body")
.build()
if (ActivityCompat.checkSelfPermission(
this,
Manifest.permission.POST_NOTIFICATIONS
) != PackageManager.PERMISSION_GRANTED
) {
}
NotificationManagerCompat.from(this@MainActivityone).notify(notifyID, notificationn)
val intent = Intent(this, MainActivity::class.java).apply {
flags = Intent.FLAG_ACTIVITY_NEW_TASK or
Intent.FLAG_ACTIVITY_CLEAR_TASK
}
val pendingIntent: PendingIntent = PendingIntent.getActivity(
this, 0, intent, PendingIntent.FLAG_IMMUTABLE
)
val progressMax = 100
val notification =
NotificationCompat.Builder(this, channelId)
.setSmallIcon(R.drawable.company_logo)
.setContentTitle("Candidroot Solutions")
.setContentText("Downloading")
.setPriority(NotificationCompat.PRIORITY_LOW)
.setOngoing(true)
.setOnlyAlertOnce(true)
.setProgress(progressMax, 0, true)
.setContentIntent(pendingIntent)
.setAutoCancel(true)
notificationManager.notify(1, notification.build())
Thread {
SystemClock.sleep(2000)
var progress = 0
while (progress <= progressMax) {
SystemClock.sleep(
1000
)
progress += 20
}
notification.setContentText("Download complete")
.setProgress(0, 0, false)
.setOngoing(false)
notificationManager.notify(1, notification.build())
}.start()
}
}
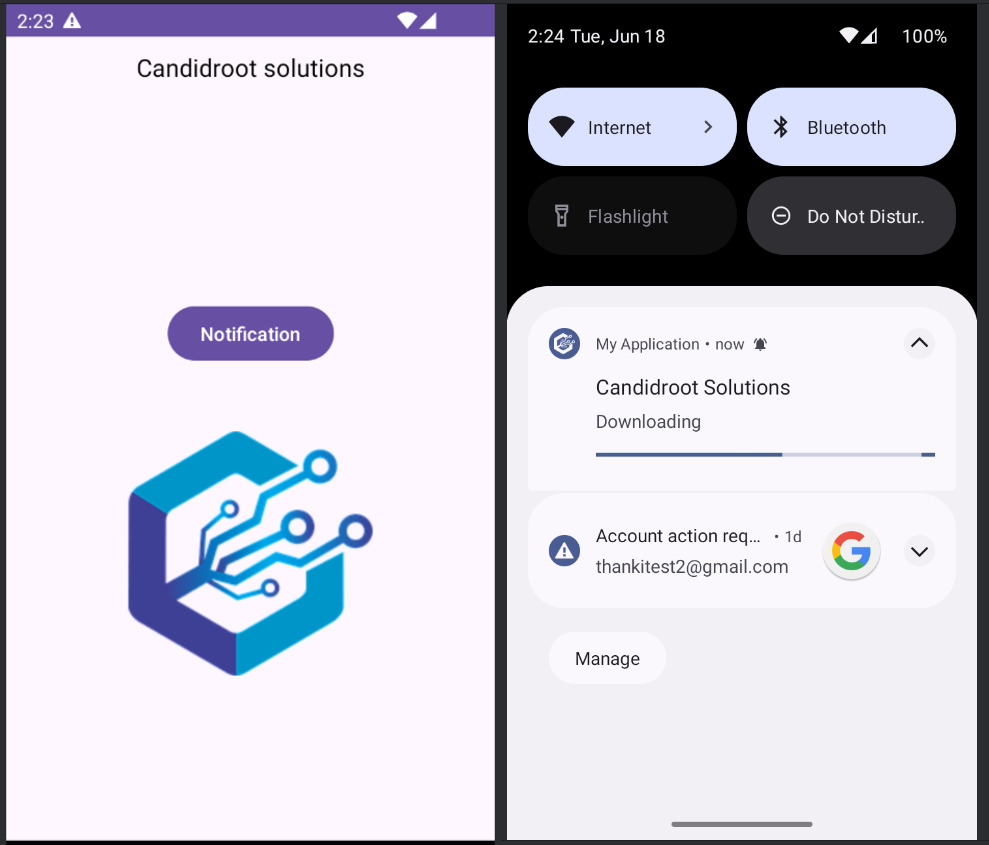
Step 4 : Output of above example

Happy coding!