Snackbar offers brief commentary on an activity. On smaller devices, the notice shows at the bottom of the screen; on larger ones, it appears lower left. Above every element on the screen is the Snackbar. However, it has no effect on any component. Snackbar can only function properly when a CoordinatorLayout is present in your view hierarchy.
In this article, you will learn how to create your Snackbar Example of Snackbar in Android. So let’s take example of Snackbar in Android of Mobile application.
Example of Snackbar

Step-by-Step Implementation
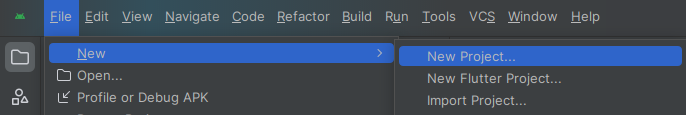
Step 1: Create a New Project in Android studio (File >new project).

Step 2: Create an main_activity.xml file in your layout folder . path (res>layout)
Implement the same invoke the following code inside main_activity.xml file.
Step 3: Create an MainActivity.kt file in your layout folder
Implement the same invoke the following code inside MainActivity.kt file.
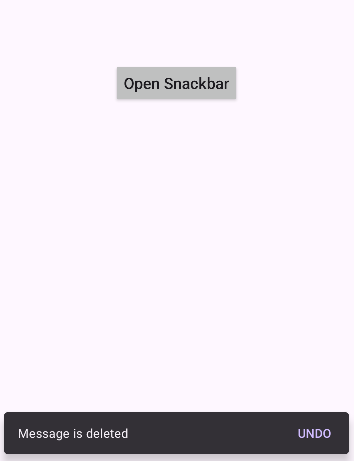
Step 4: Output of the above example.

Happy coding!