In this post, you'll learn how to use Kotlin to implement RecyclerView on Android. Before we go any further, tell us about RecyclerView. A RecyclerView is a more advanced version of the ListView that has better performance. When you have a large number of objects to display, you can utilise RecyclerView. It can reuse its views.
In this article, you will learn how to create your RecyclerView Example of RecyclerView in Android. So let’s take example of RecyclerView activity codes in Android of Mobile application.
Example of RecyclerView

Step-by-Step Implementation
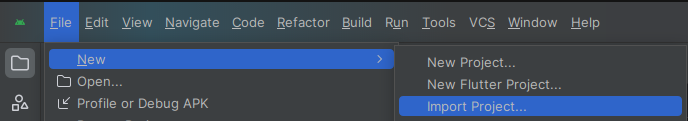
Step 1: Create a New Project in Android studio (File >new project).

Step 2: Create an activity_main.xml file in your layout folder . path (res>layout)
Implement the same invoke the following code inside activity_main.xml file.
Step 3: Create an customAdapter.kt file in your package folder .
Implement the same invoke the following code inside customAdapter.kt file.
Step 4: Create an ItemsViewModel.kt file in your package folder .
Implement the same invoke the following code inside ItemsViewModel.kt file.
Step 5: Create an MainActivity.kt file in your package folder .
Implement the same invoke the following code inside MainActivity.kt file.
Step 6 : Output of above example.

Happy coding!