Wear OS is a version of the Google Android operating system. It is designed for smartwatches and other wearable devices. Wear OS supports Bluetooth,3G, Wi-Fi, and LTE connectivity and it works on the application range.
The smartwatch interface includes round, square, and rectangular. Many partners include LG, HTC, etc.
Step 1: Create a wear app on Android Studio.
Step 2: Create a project or you can use an already created project. You can use any language, Java or Kotlin.
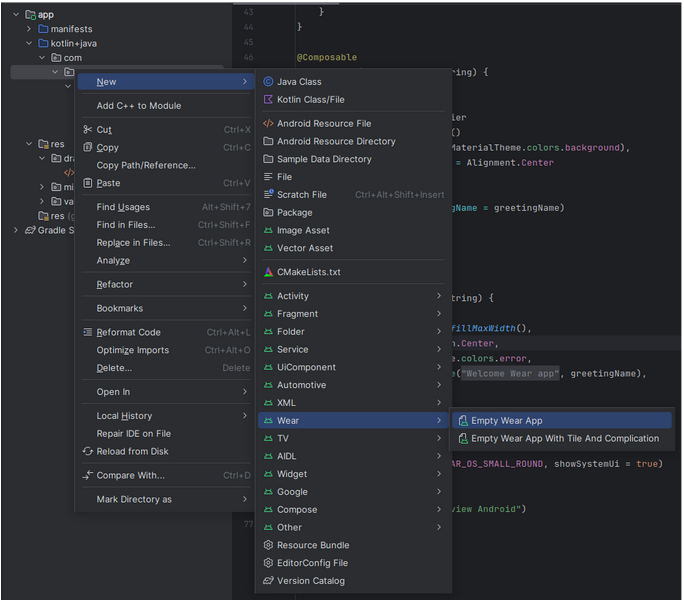
Step 3: Right-click on your project packager name -> click on new -> Wear -> Empty wear app.

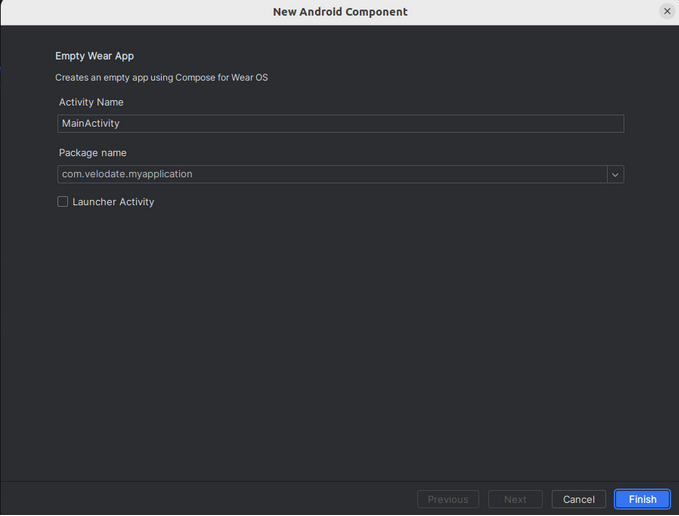
Step 4: Open the below dialog and click to finish.

Step 5: Automatically created view is MainActivity.kt file.
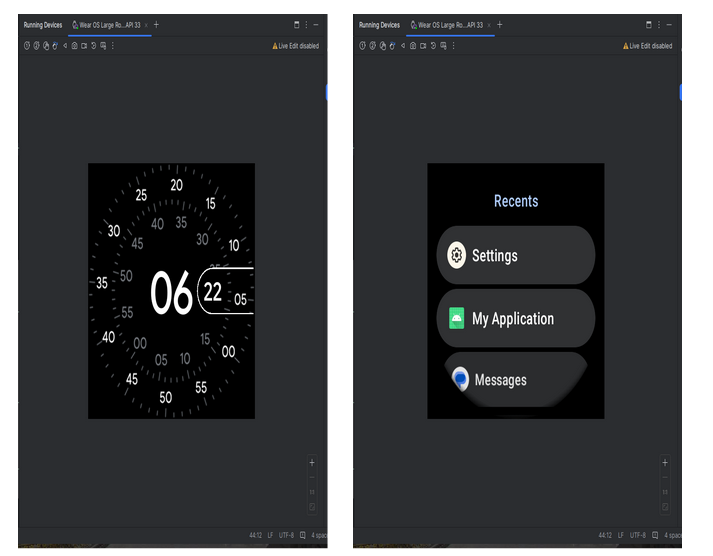
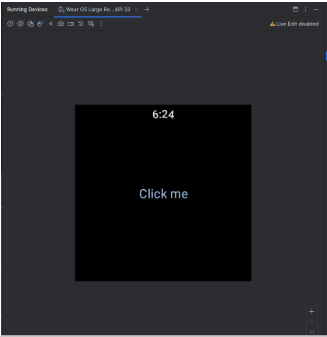
Step 6: The Output.


Happy Coding!