A widget is a version of an application that displays some functionalities of the application that is displayed on the lock screen and Home screens. For example, we see Weather, TIme, etc on the home screen.
Step 1: Create a basic widget on Android Studio.
Step 2: Create a project or you can use an already created project. You can use any language, Java or Kotlin.
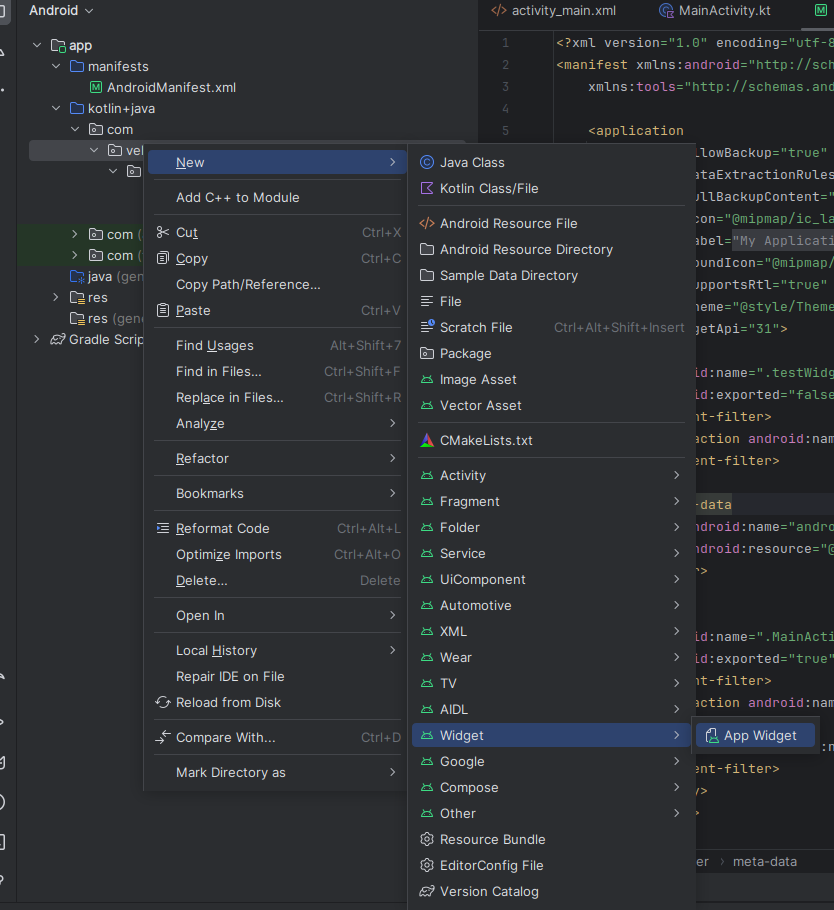
Step 3: Right-click on your project packager -> new -> widget ->app widget.

Step 4: The next step is to change the Class name, Placement, resizable, and press Finish, etc.

Step 5: Automatically create appWidget.java or kt file in your project.
Step 6: Automatically create nameofifle.xml file in your layout folder.
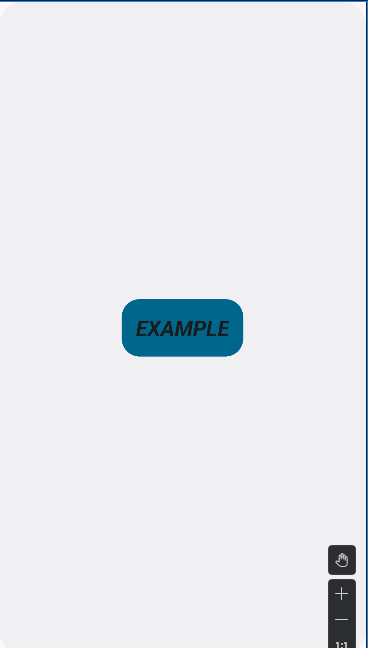
Step 7: Below is the design of the widget view.

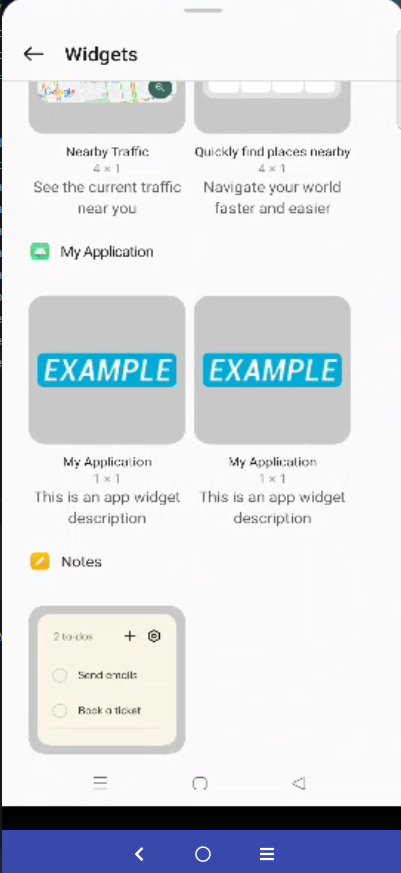
Step 8: Final output below.


Happy coding!