ChatGPT is booming in the online market. ChatGPT provides answers to all your questions. Today, in this blog we will explore it with a simple ChatGPT-like Android application by using OpenAI API(ChatGPT) where you can ask questions and get answers.
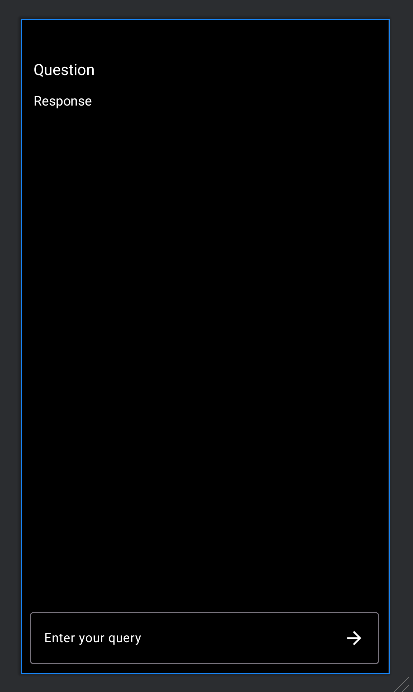
As we have created a demo application, let's take a look at its output and then proceed further to create a new project in Android Studio.
Here is a step-by-step implementation.
Step 1: Create a new project in Android or you can use an already created project.

or

Step 2: Add dependency of volley in build.gradle file on Gradle scripts > Build.gradle app module and add the below dependencies
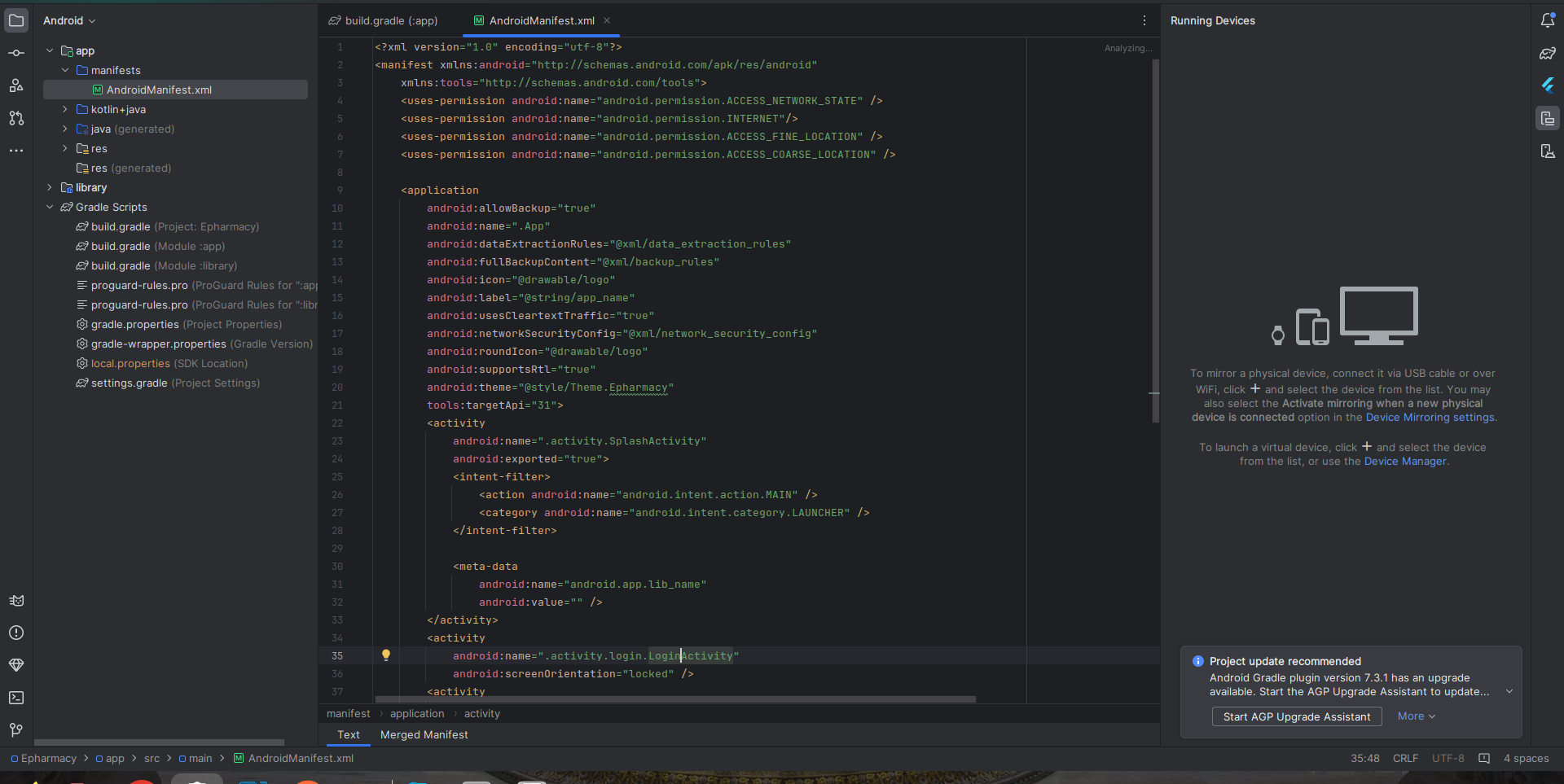
Step 3: Add permission to the internet in app> Androidmanifest.xml file and below code.

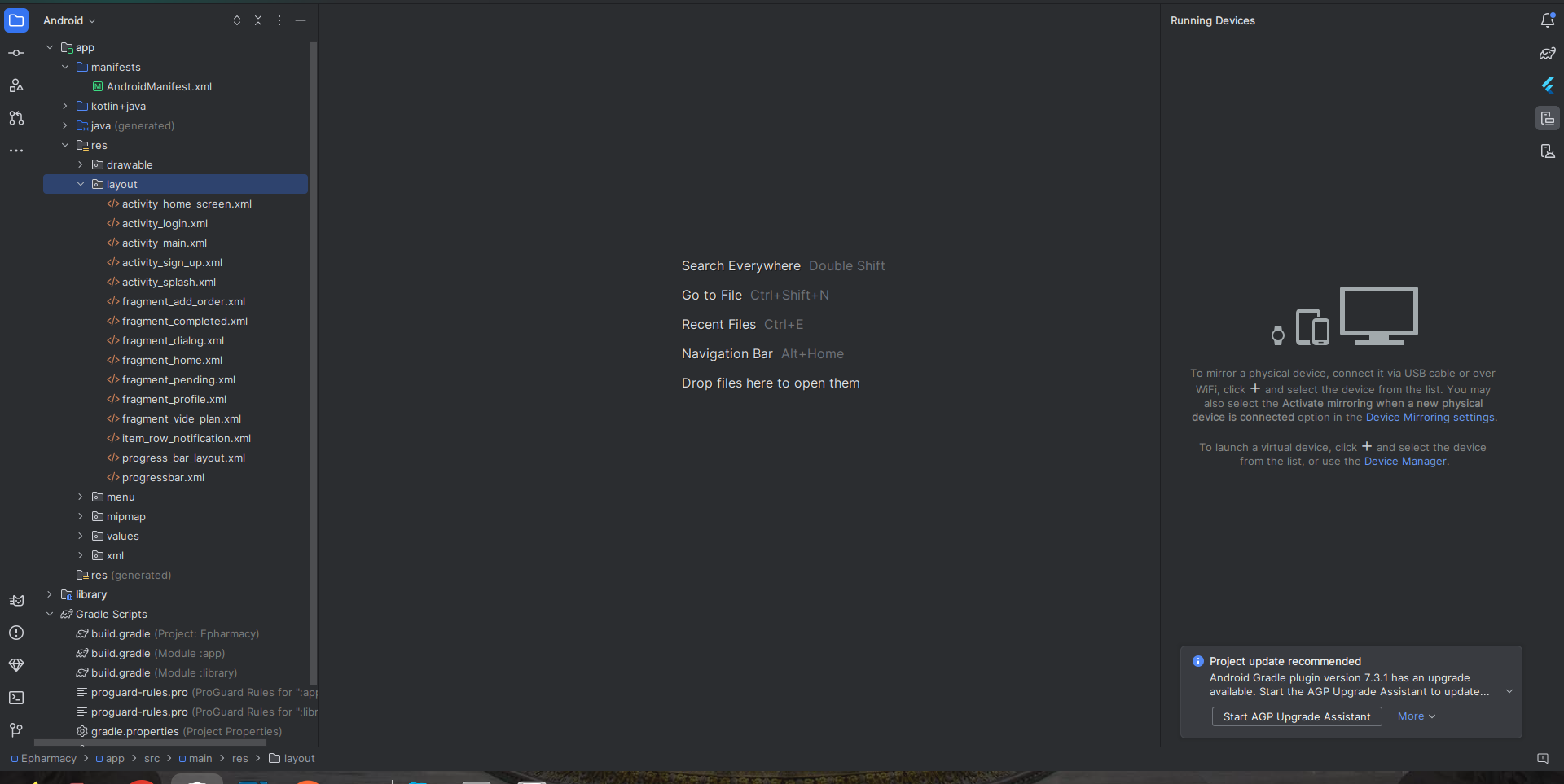
Step 4: Create an activity_main.xml file in the layout folder.

Step 5: Create a MainActivity.kt or java file in your application.
Step 6: Output of application.

Hence, from the above step-by-step process you have learned all the aspects of how to create an AI app using OpenAI’s API.
But how to make your chatbot platforms different from the others in the market?
The answer is simple: have a unique idea for app development.
OpenAI’s API is a popular and strong tool for building AI-powered applications and can help your business improve decision-making, increase efficiency, and streamline customer service. And gained a competitive environment.
Happy coding!