There are many applications created on Android using Android Studio but normally most applications fetch data from the network. That time we will check the internet connection
Also, show the message “No Internet Connection” on the mobile application and it is connected to data and displays a message as “back online “ or internet connected.
Let's create one example of checking an internet connection and disconnecting an internet connection.
We will create a button, and whenever the user presses the button displayed message of check the internet connection of Mobile application

Step by step implementation
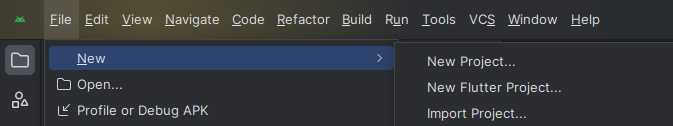
Step 1: Create a new project in Android or you can use an already created project.

Step 2: Create an activity_main.xml file in your layout folder . path (res>layout)
implement the same invoke the following code inside activity_main.xml file.
Step 3: Create an MainActivity.java file in your package folder .
Implement the same invoke the following code inside MainActivity.java file.
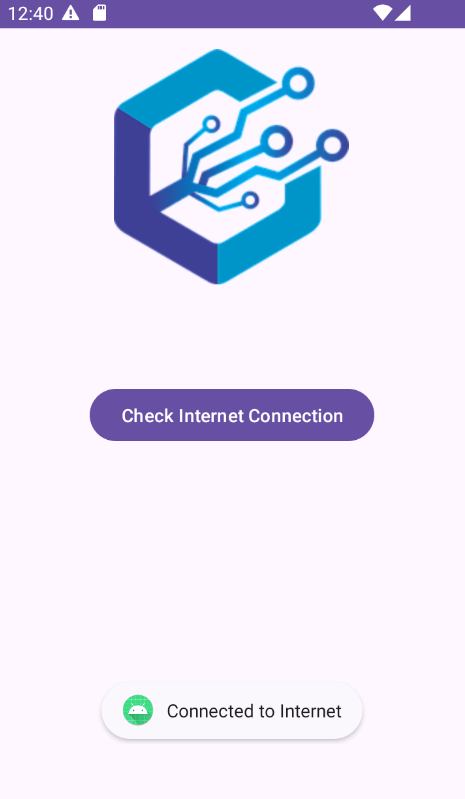
Step 4: Output of above example

Happy coding!