.In Flutter, we can simply wrap the CircularProgressIndicator widget as a Container widget and specify the height and width of the container to increase and reduce the size of the CircularProgressIndicator of Mobile application.A simple video of circularProgressIndecator below mention.
Step-by-Step Implementation
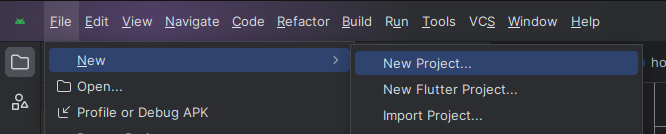
Step 1: Create a New Project in Android Studio (File >new flutter project)

Step 2: Adding material package
Import method the runApp method in the main function call first while run the application.
Step 3: Creating a stateless widget
We can create a stateless widget that contains MaterialApp widget,AppBar,etc.
Step 4: Create a CircularProgressIndicator in main.dart file
Step 5: Final code of CircularProgressIndicator
Step 6: Output of above example

Happy coding!