A splash screen is mostly a project that opens the first screen of a mobile application. That screen lists images, logos, and others. Generally shows for the first time when an app is launched. The splash screen is used to display basic information on mobile applications.
let's take example of splash screen in Mobile application.
Step by step implementation
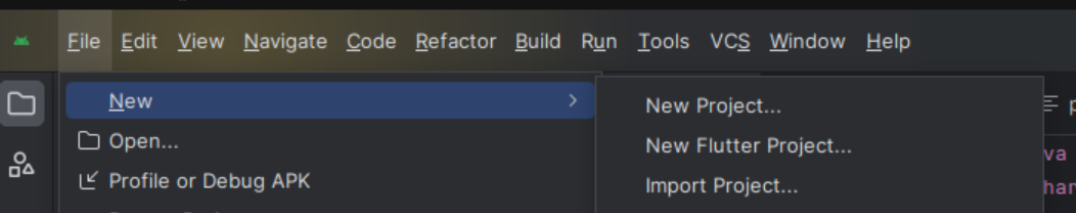
Step 1: Create a new project in Android or you can use an already created project.

Step 2: Create an activity_main.xml file in your layout folder . path (res>layout)
implement the same invoke the following code inside activity_main.xml file.
Step 3: Create an MainActivity.java file in your package folder .
Implement the same invoke the following code inside MainActivity.java file.
Step 4: Output of above example
 Happy coding!
Happy coding!