In this article, you will see how to create a number input field that takes only numbers from the keyboard. When you have taken user input only the numbers of mobile application. A sample video example is below.
1. The keyboard type should be a number. If you set the number field then write the below code.
2. set the input formats to digit only and write the below code.
Here is the step by step Implementation process:
Step 1:Create a new project in the Flutter project or you can use an already created Flutter project.

Step 2: In important methods and then call the runApp method in while running the project.
Step 3: Final code of example
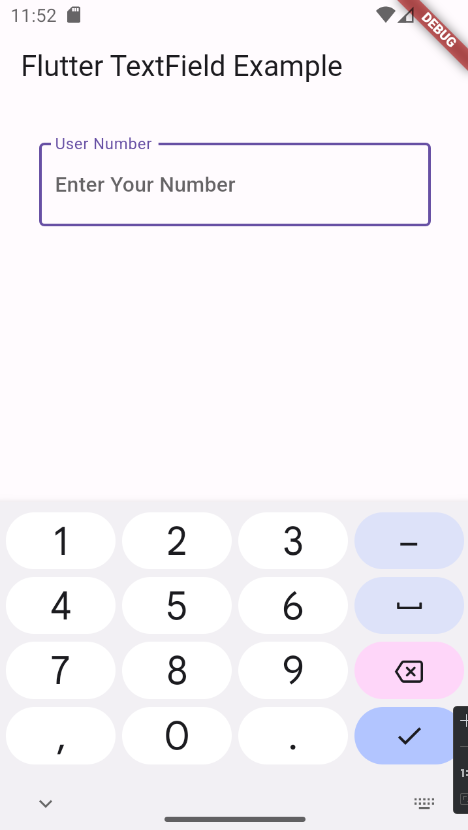
Step 5: Output of above example

Happy coding!