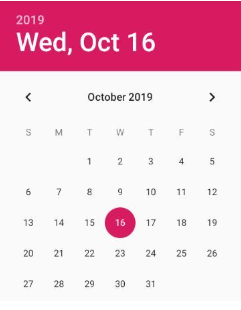
Android DatePicker is a user interface control that allows us to select a date by day, month, and year in our Android application. DatePicker is used to guarantee that users select the correct date.
In this article, you will learn how to create your DatePicker widget in Flutter. So let’s take DatePickerexample of the Table in Android of Mobile application.

Syntax
Step-by-Step Implementation
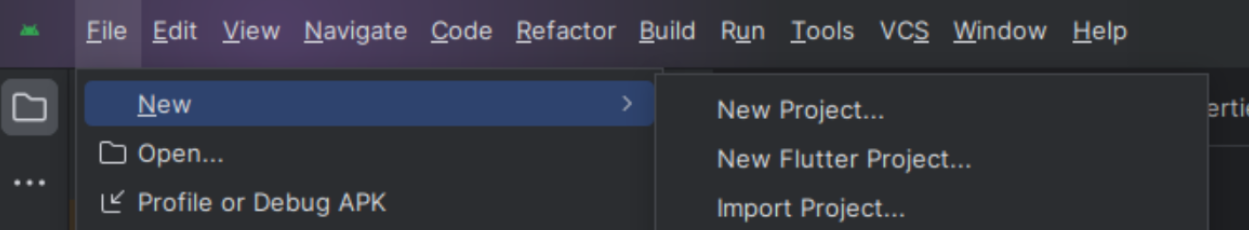
Step 1: Create a New Project in Android Studio (File >new project).

Step 2: Create an activity_main.xml file in your layout folder . path (res>layout)
Implement the same invoke the following code inside activity_main.xml file.
Step 3: Create an MainActivity.kt file in your package folder .
Implement the same invoke the following code inside MainActivity.kt file.
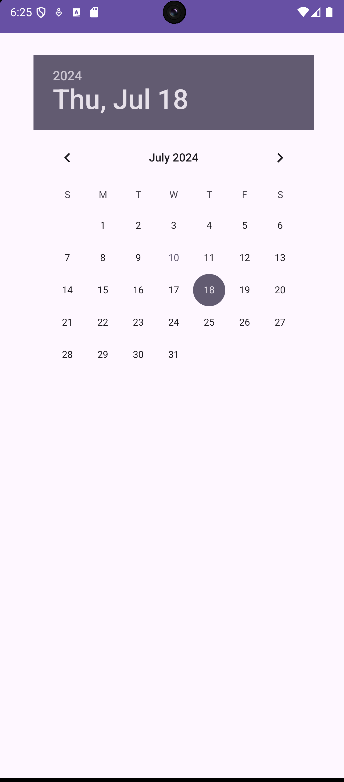
Step 4 : Output of above example

Happy coding!