Google Maps are used in many applications. Google Maps is developed by Google. Google Maps is generally used to track different places. Many applications use Google Maps like OLA and Uber.
We can draw a line on Google Maps. It is known as Polyline. In this tutorial, we are creating a demo of draw polyline.
Step-By-Step Implementation.
Step 1: Create a new project in the Android app development, or you can use an already created project.
Step 2: Add dependency of razor pay in build.gradle file on Gradle scripts>Build.gradle app module and add the below dependencies.
Step 3: Add permission to the internet in app> Androidmanifest.xml file and below code.
Step 4: Add the below code in In-app> Androidmanifest.xml file and below code.
Step 5: Open Google Cloud and create a project or use an already created project.

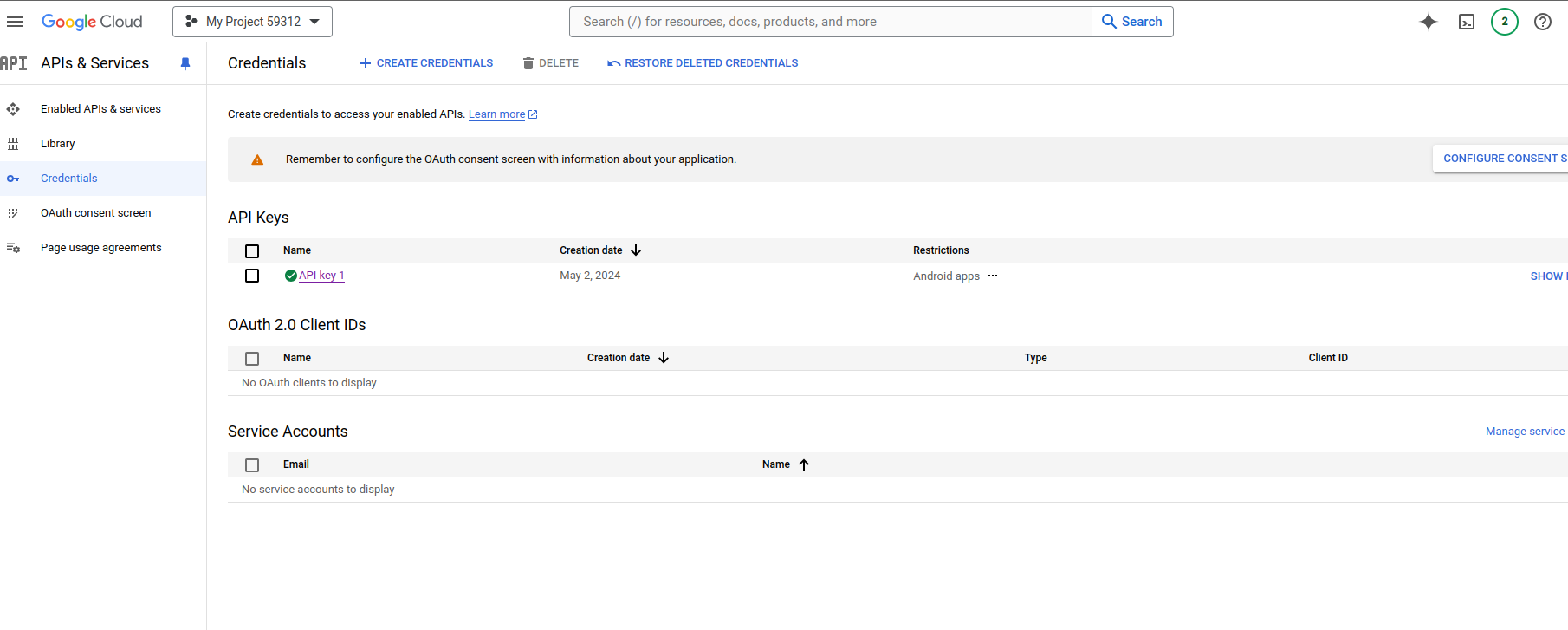
Step 6: Click On APIs & Services.

Step 7: Click On the APIs & Services button.

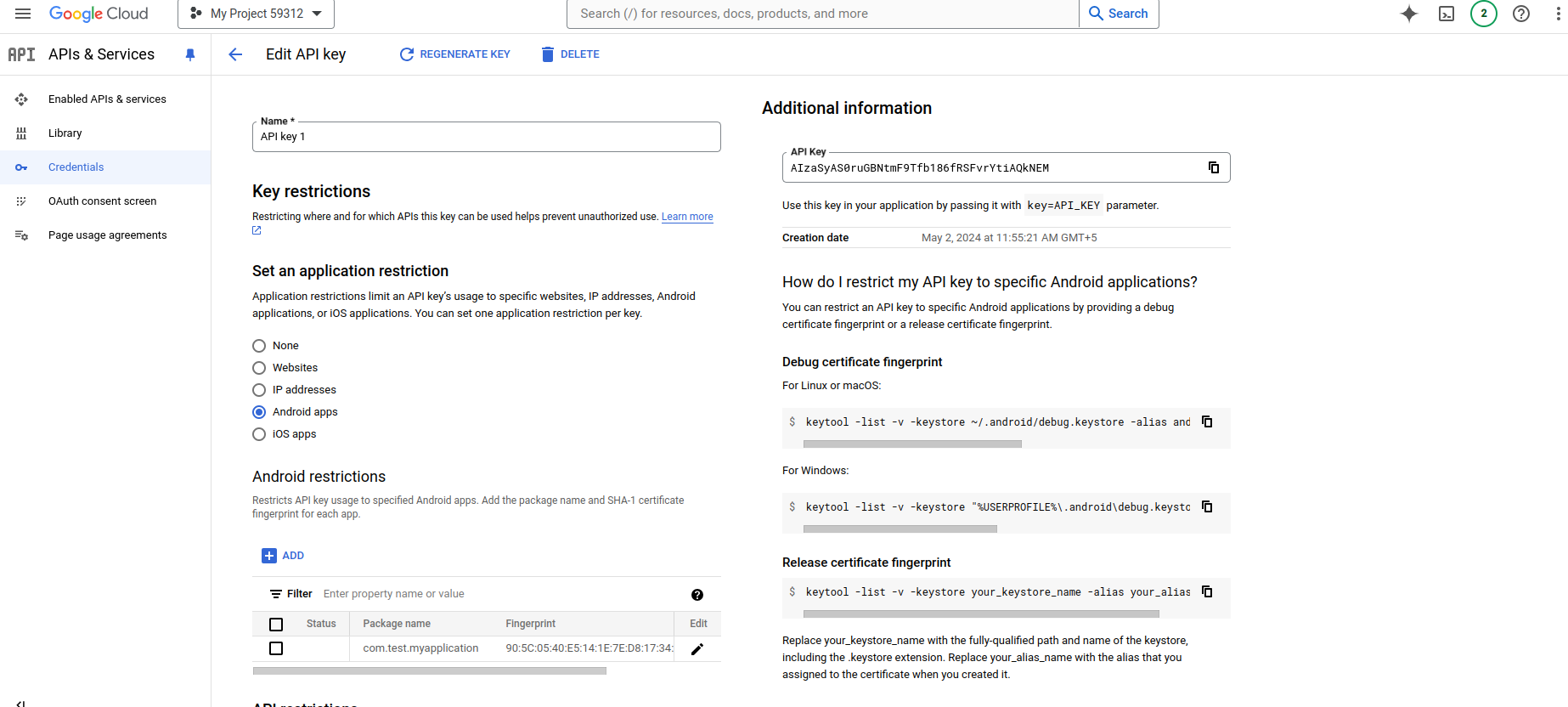
Step 8: Click On APIKey1 and open the dialog. select which platform you want to use like Android, IOS, or other.

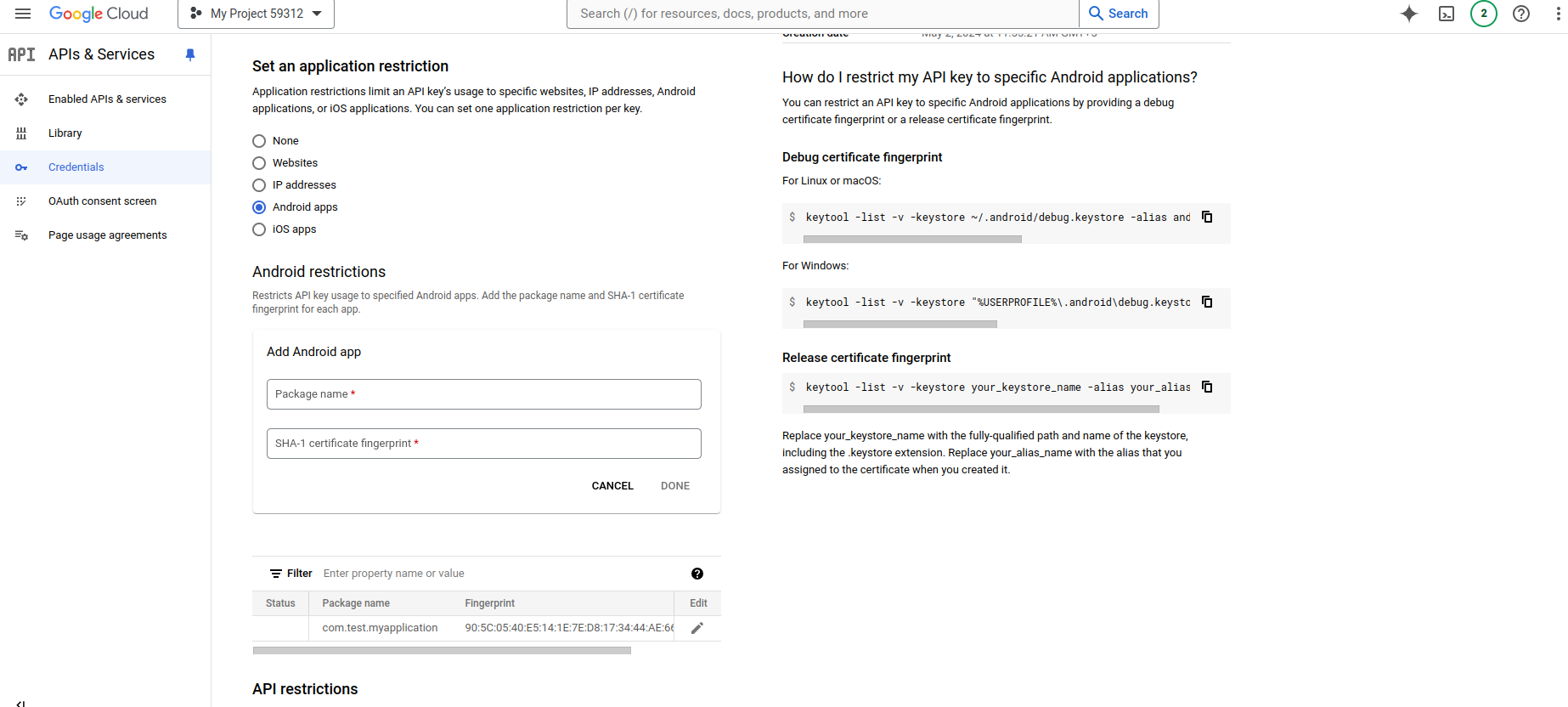
Step 9: Example Select Android mobile app development and click the add button to open the dialog in the dialog add a pack name like com. test and add the Sh1 key that gerent in Android studio.

Step 10: This key is pasted in a manifest file on meta-data.![]()

Step 11: Create an activity_main.xml file in the layout folder.
Step 12: Create a MapsActivity.kt or java file in your project.
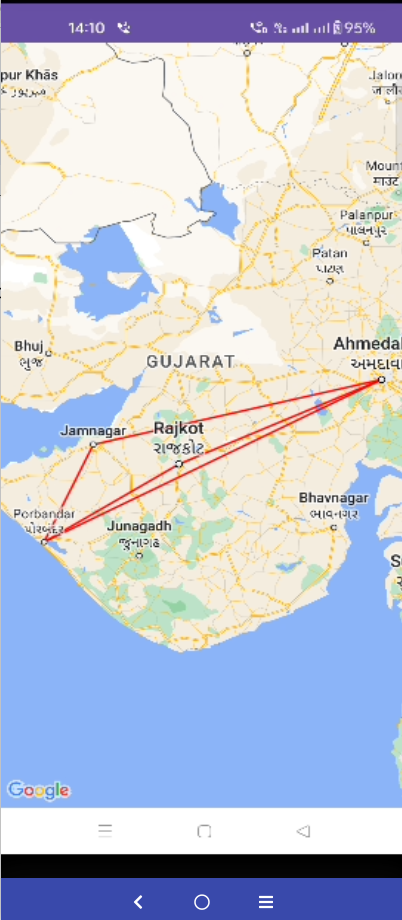
Step 13: Final output of polyline draw.

Happy coding!