A basic android application that allows the user to toggle a torch or torchlight by pressing a button should be created by all newcomers to the field of Android programming. One would therefore be able to create their own Android torch application with a straightforward layout after reading this guide.
In this article, you will learn how to create your Flashlight Example of Flashlight in Android. So let’s take example of Flashlight activity codes in Android of Mobile application.
Example of Flashlight

Step-by-Step Implementation
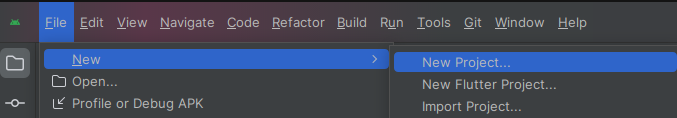
Step 1: Create a New Project in Android studio (File >new project).

Step 2: Create an activity_main.xml file in your layout folder . path (res>layout)
Implement the same invoke the following code inside activity_main.xml file.
Step 3: Create an MainActivity.kt file in your package folder .
Implement the same invoke the following code inside MainActivity.kt file.
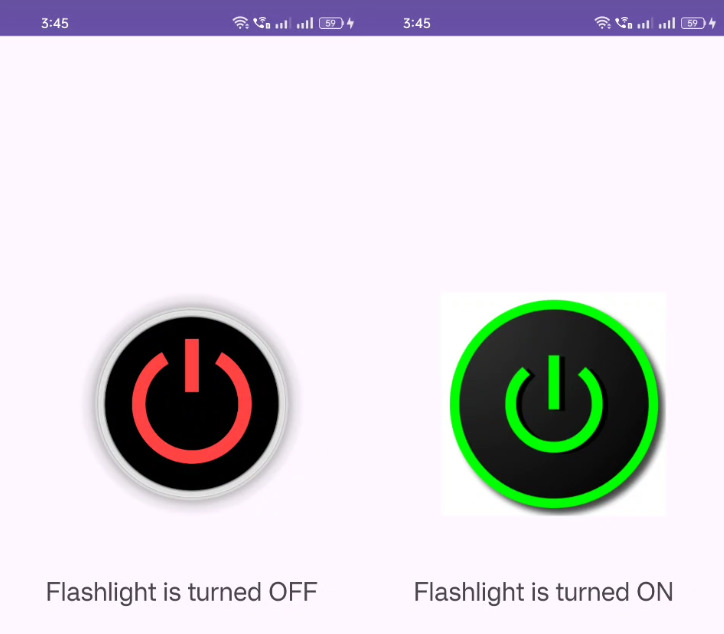
Step 4 : Output of above example.

Happy coding!