Row and column are the two main widgets of flutter. We can design any screen with this widget of the application. Row and column widgets are set on the screen horizontally or vertically as per the application requirements. We need to arrange its content in the row and column manner as the row and column widgets are required when designing UI of Mobile Application.
Constructor of column class :
Constructor of row class :
Properties of row and column widgets
- ClipBehaviour: content on the row and column should be clipped or not.
- Children : widgets are inside the row or column widget.
- CrossAxisAligment: Row it is vertical and column it is horizontal.
- Direction: direction used in the main axis.
- TextDirection: text left -to-right or right-to-left.
- Other list: mainAxisAlignment,mainAxisSize,runtimeType,textBaseline,verticalDirection
There two type row and column
- Row
It creates a horizontal array of children
Syntax:
- Column
It creates a vertical array of children
![]()
Step-by-Step Implementation
Step 1: Create a New Project in Android Studio (File >new flutter project).
Step 2: Adding material package.
Import method the runapp method in the main function call first while run the application
Step 3: Creating a stateless widget.
we can create a stateless widget that contains MaterialApp widget,Appbar,etc.
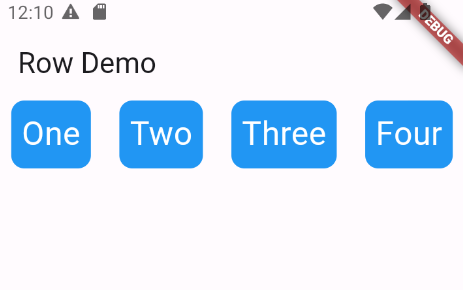
Step 4: Final code of row widget
Step 4.1: Output of row widget

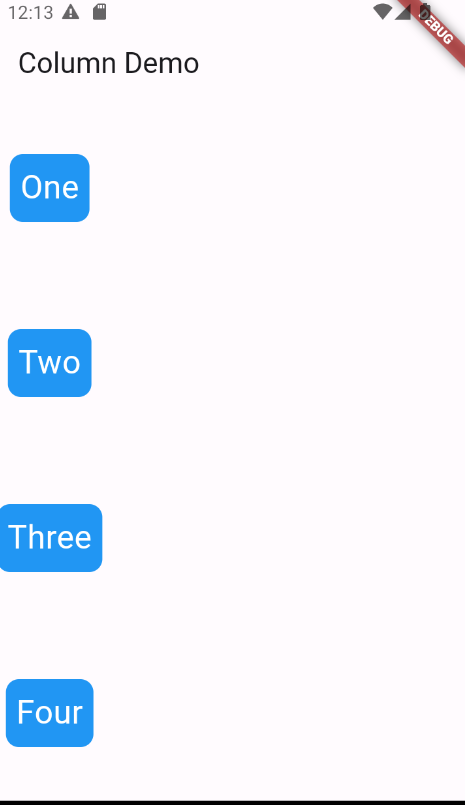
Step 5: Final code of column widget
Step 5.1: Output of column widget

Happy coding!