Flutter is sharing data provided on different screens. You can send and receive data on a particular screen.
Step 1: Create a new Flutter application, or you can use an already existing project.
1.1: Create a new project

1.2 : Already existing project.

Step 2: Add new TextFiled in the first screen syntax, as shown below.
Step 3: Add a new ElevatedButton in the first screen syntax below mentioned.
Step 4: Create a main.dart file in your project. libs>new>create a new data file.
Step 5: Create a new next page.dart file in your mobile application project. libs>new>create a new data file.
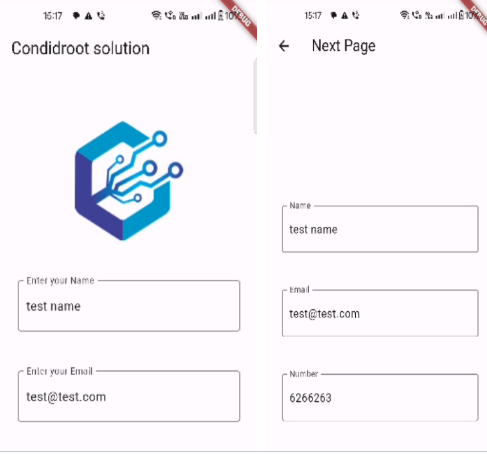
Step 6: Output of the above code.

Happy coding!