Form validation is an important part of mobile application. Many fields required validations on the Mobile application. We can add validation of TextEditingcontroller.
The input is verified in your form's submit function, which is called after the user has filled in all the required information. However, each TextFormField itself is subject to the condition using a widget name validator.
The Validator widget accepts a function with a parameter that includes the value of a single input and then tests the condition specified in the validator function. Because there can be numerous inputs, a key of type FormState is used to connect the widget tree to the elementary tree.
Step-by-Step Implementation
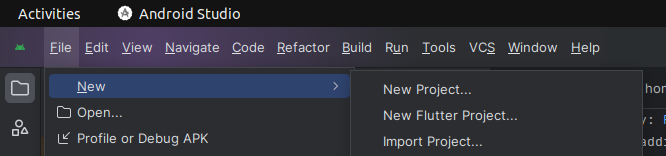
Step 1: Create a New Project in Android Studio (File >new flutter project)

Step 2: Adding material package
Import method the runApp method in the main function call first while run the application.
Step 3: Creating a stateless widget
We can create a stateless widget that contains MaterialApp widget,AppBar,etc.
Step 4: Validation of text editing controller
Take two text fields one is Email and second is password.
- Email address fields
- Password fields
Step 5: Final code
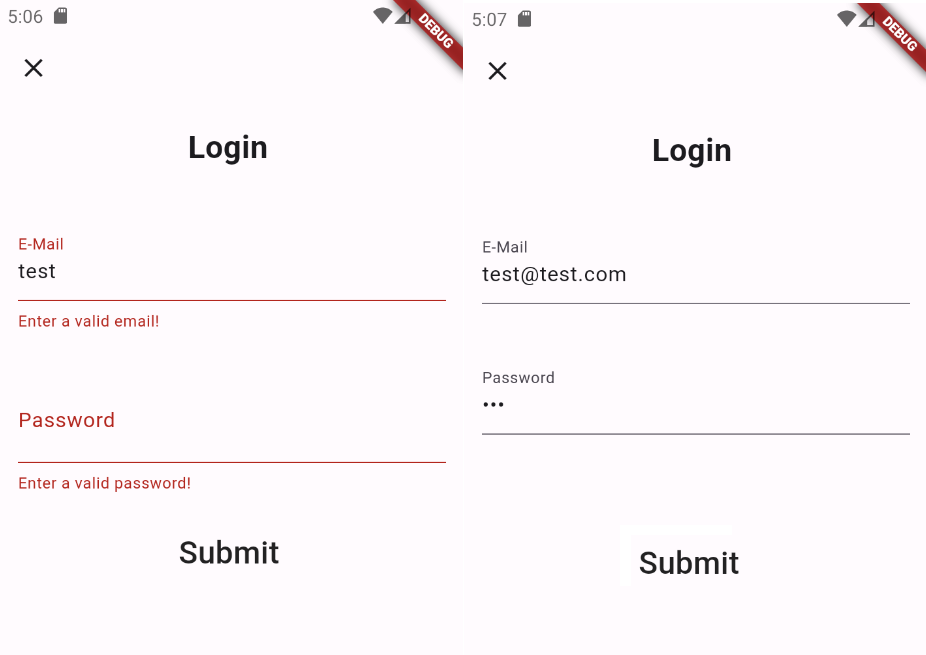
Step 6: Output of above example

Happy coding!