Certain applications in Flutter have distinct mobile application animations set. It enhances the visual appeal and user-friendliness of an app. We shall go into great detail about the Hinge animations in this blog. There are two methods in Flutter for working with animations, specifically:
- Animated Builder Widget
- A pub package
In this article, you will learn how to create your Staggered Grid widget in Flutter. So let’s take Staggered Grid example of the Table in Flutter of Mobile application.
Video example of Lottie widget mentioned below
Step-by-Step Implementation
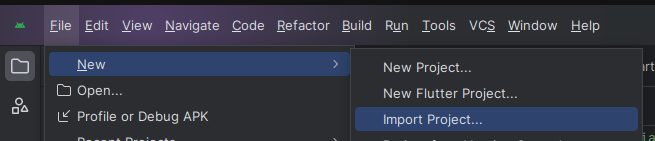
Step 1: Create a New Project in Android Studio (File >new flutter project).

Step 2: Adding material package
Import method the runApp method in the main function call first while run the application.
Step 3: Creating a stateless widget
We can create a stateless widget that contains MaterialApp widget,AppBar,etc.
Step 4: Final code of Hinge Animation .
Output of above example

Happy coding!