Snackbar offers brief commentary on an activity. On smaller devices, the notice shows at the bottom of the screen; on larger ones, it appears lower left. Above every element on the screen is the Snackbar. However, it has no effect on any component. Snackbar can only function properly when a CoordinatorLayout is present in your view hierarchy. This is how features like swipe-to-dismiss and widget movement automation work.
In this article, you will learn how to create your Snackbar in Android. So let’s take example of Snackbar codes in Android of Mobile application.
Example of Snackbar

Step-by-Step Implementation
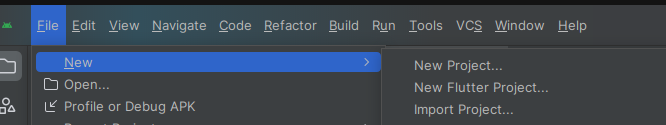
Step 1: Create a New Project in Android studio (File >new project).

Step 2: Create an activity_main.xml file in your layout folder . path (res>layout)
Implement the same invoke the following code inside activity_main.xml file.
Step 3: Create an MainActivity.kt file in your package folder .
Implement the same invoke the following code inside MainActivity.kt file.
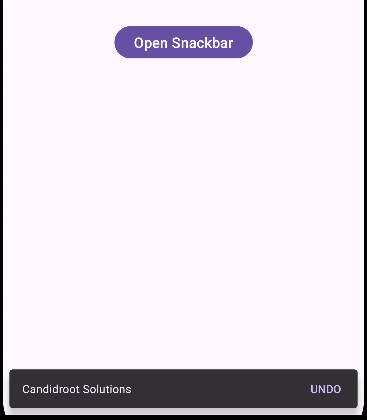
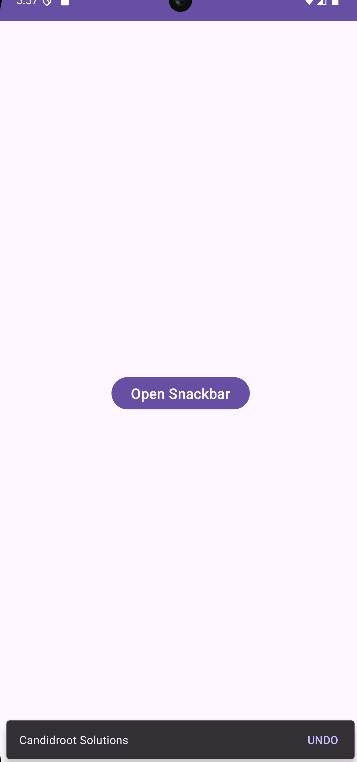
Step 4 : Output of above example.

Happy coding!