In the article, we will learn how to implement Recyclerview in an android application. Recyclerview is the most common use in every application.
Display data in the application while using recyclerview also recyclerview provides horizontal and vertical views of the application.
Recyclerview also provides item decoration on the mobile application. Let's discuss an example of recyclerview.

Here is the step by step Implementation process:
Step 1: Create a new project in Android or you can use an already created project.
Step 2: Add dependency build.gradle file on Gradle scripts>Build.gradle app module and add the below dependencies
Step 3: Add permission to the internet in app> Androidmanifest.xml file and below code.(optional).
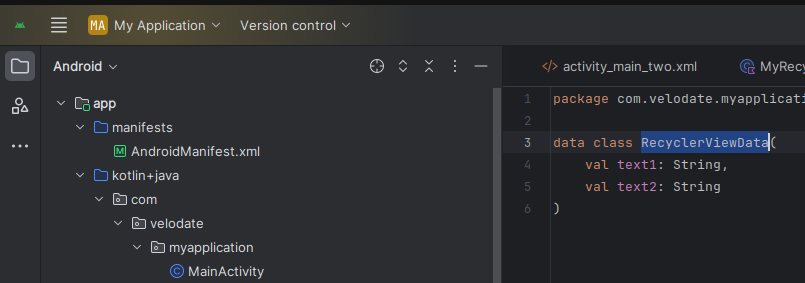
Step 4: Create a RecyclerViewData.kt file in your package folder .
implement the same invoke the following code inside Recyclerviewdata.kt file.

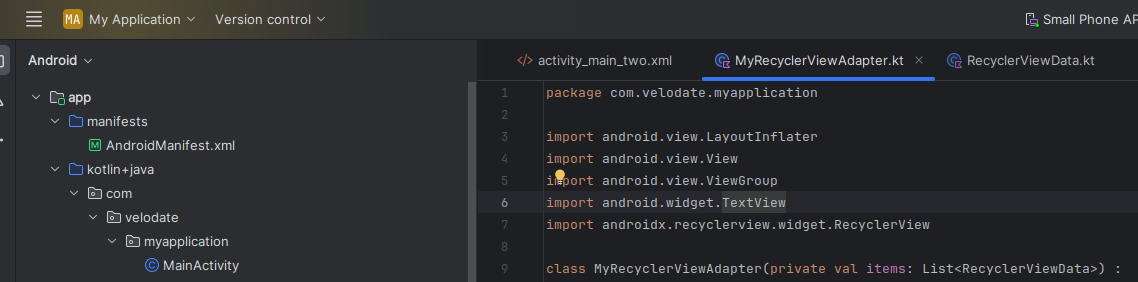
Step 5: Create a MyRecyclerviewadapter.kt file in your package folder.
implement the same invoke the following code inside MyRecyclerviewadapter.kt file.

Step 6: Create an activity_main.xml file in your layout folder.
implement the same invoke the following code inside activity_main.xml file.

Step 7: Create an main_activity.kt file in your package folder.
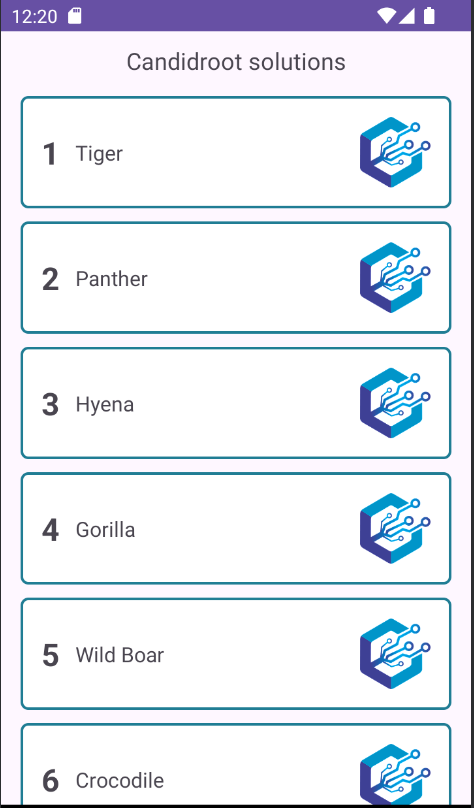
Step 8: Output of above example

Happy coding!