In this article, we will learn how to add space between widgets. Many options are available in flutter between space of widgets of Mobile application. There are many options available for the spacing of widgets like Spacer, SizeBox, Flexible, etc.
A size box is an empty box. You can set its height and width according to your needs.
There are many parameters in the constructor's
- widget child: Widget in the free is passed.
- double height: The height that is to be applied to a child and pass double value.
- double width: The width that is to be applied to a child and passes double value.
- key key: A unique key can be provided.
Syntax
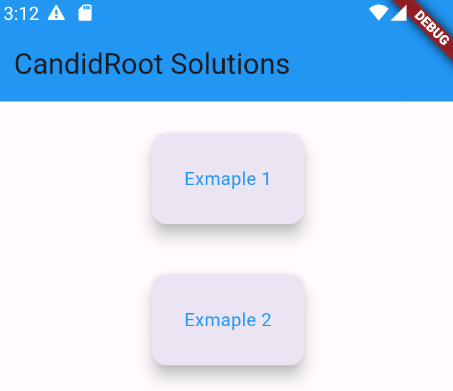
1.Example with sizebox
- Output of above example

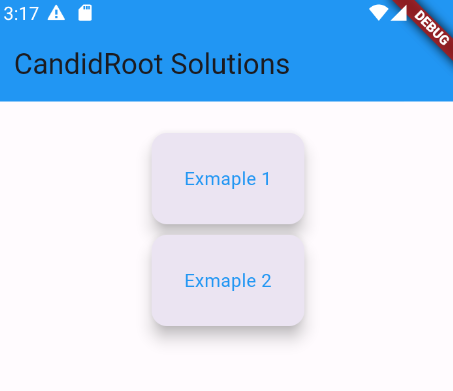
2. Example without sizebox
- Output of above example

Happy coding!