This article explains the step-by-step method of creating a Video Player with Android Studio. There is a unique class named "MediaPlayer" in Android that allows you to view videos.
In this article, you will learn how to create your Video Player Example of Flashlight in Android. So let’s take example of FlashVideo Playerlight activity codes in Android of Mobile application.
Method of video player
- setMediaController(MediaController controller)
- setVideoURI(Uri uri)
- start()
- stopPlayback()
- pause()
- suspend()
- resume()
- seekTo(int millis)
Step-by-Step Implementation
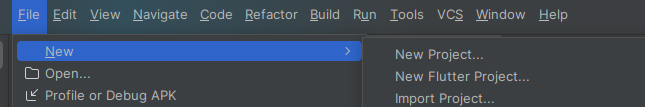
Step 1: Create a New Project in Android studio (File >new project).

Step 2: Create an activity_main.xml file in your layout folder . path (res>layout)
Implement the same invoke the following code inside activity_main.xml file.
Step 3: Create an MainActivity.kt file in your package folder .
Implement the same invoke the following code inside MainActivity.kt file.
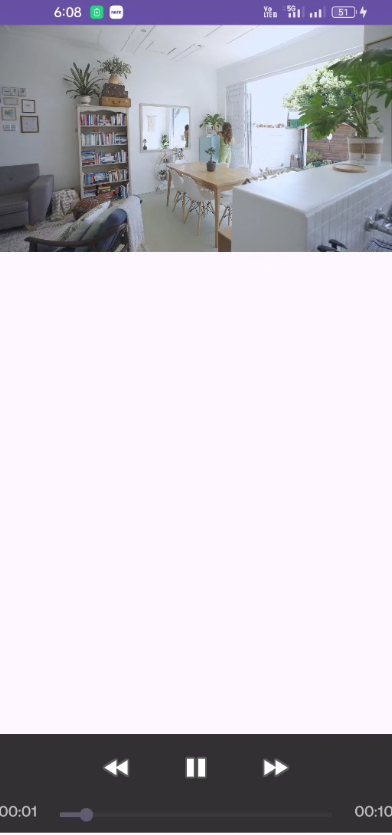
Step 4 : Output of above example.

Happy coding!