In Android, Handlers are used to handle and manage runnable objects. The Handler class is responsible for trigger execution. Handlers are used to manage processes that run in the background. A Handler can also be used to create a delay before executing a function using the post delay function on mobile applications.

Step-By-Step Implementation
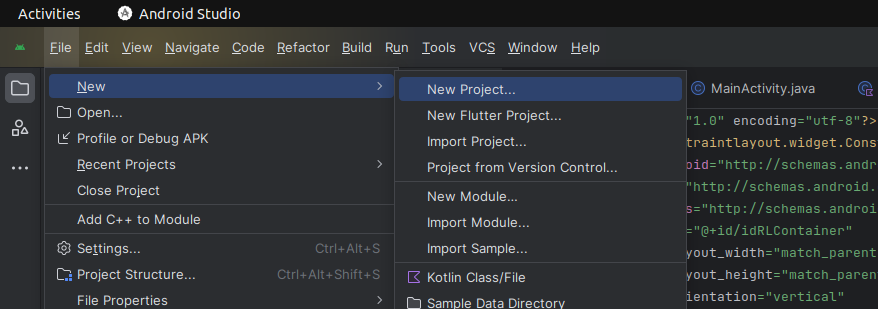
Step 1:Create a new project in Android or you can use an already created project.

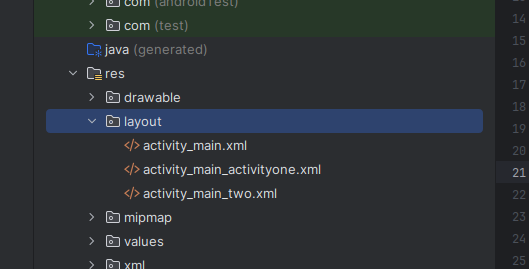
Step 2: Create an XML file named Acitivity_main.xml in layout folder.

Step 3: Acitivity_main.xml file continent Design of screen like button, text view, etc.
Step 4: Create ActivityMain.java or kt in your project inside (com.my application).
Happy coding!