The Pie Chart is a type of UI Interface that is used to display the data in the form of percentages in different categories. This is used for a large number of data when using Pie charts. We will take one example of a pie chart.
Here is the step-by-step Implementation process:
Step 1: Create a new project in Android or you can use an already created project.
Step 2: Add dependency of razor pay in build.gradle file on Gradle
Step 3: Add permission to the internet in app> Androidmanifest.xml file and below code.
Step 4: Create an activity_main.xml file in the layout folder.
Step 5: Create a MainActivity.kt file in your packages folder.
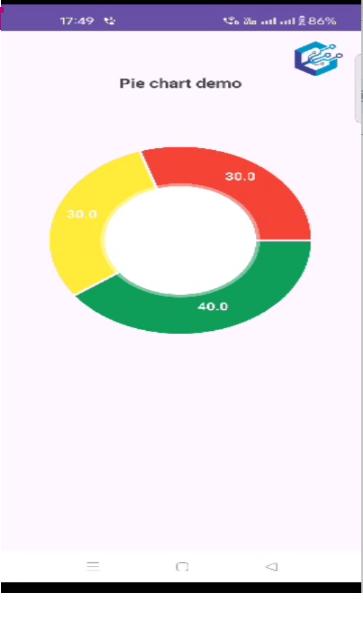
Step 6: Output of pie chart demo.

Happy coding!