we can create a stopwatch or mobile application. The watch works for different applications like health, doctor, etc
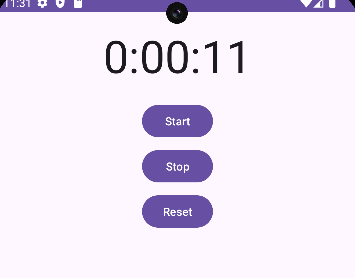
There are three button in application
- Start: To start the stopwatch
- Stop: To stop the stopwatch
- Reset: To reset the stopwatch to 00:00:00
In this article, you will learn how to create your stopwatch activity in Android. So let’s take example of stopwatch activity codes in Android of Mobile application.
Example of stopwatch

Step-by-Step Implementation
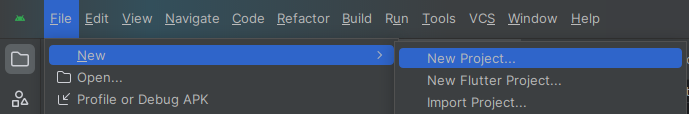
Step 1: Create a New Project in Android studio (File >new project).

Step 2: Create an activity_main.xml file in your layout folder . path (res>layout)
Implement the same invoke the following code inside activity_main.xml file.
Step 3: Create an MainActivity.kt file in your package folder .
Implement the same invoke the following code inside MainActivity.kt file
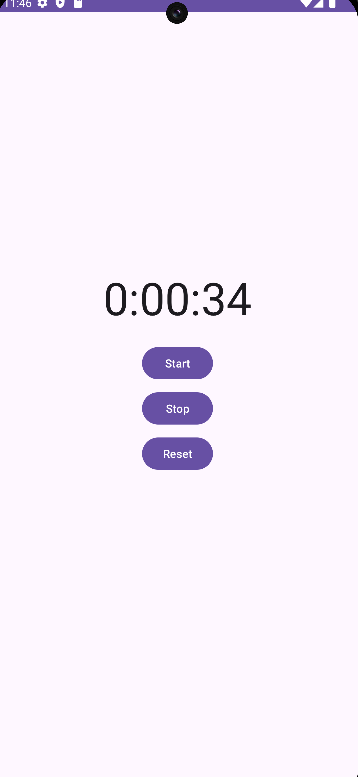
Step 4 : Output of above example.

Happy coding!