Many applications require transparent activity inside our Android application. In this article, we will take a look at creating transparent activity in Android application.
What are we going to build in this article?
We will build a simple application that displays a simple list in transparent activity. In the transparent activity, we will be adding different styles to our project. we are going to implement this project using the Kotlin language.

Here is the step by step Implementation process:
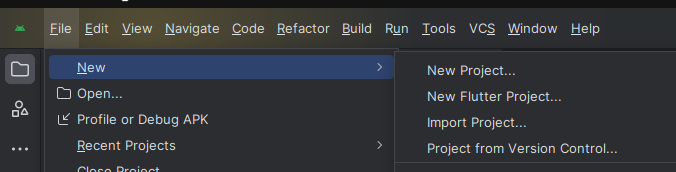
Step 1: Create a new project in Android or you can use an already created project.

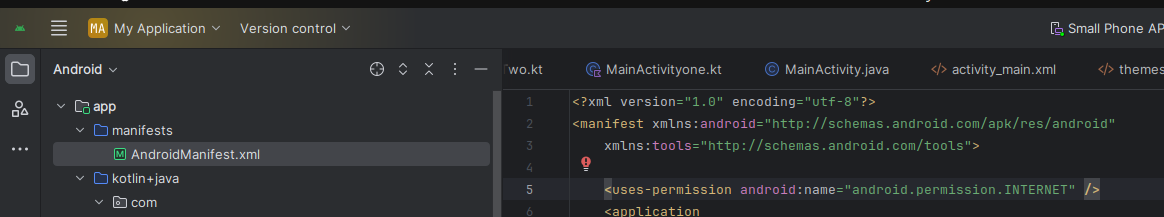
Step 2: Add permission to the internet in app> Androidmanifest.xml file and below code.(optional)

Step 3: Create an activity_main.xml file in your layout folder .
implement the same invoke the following code inside activity_main.xml file.
Step 4: Create an activity_main.kt file in your package folder .
implement the same invoke the following code inside activity_main.kt file.
Happy coding!