Alert dialog shows the alert message and gives the answer in the form yes or no. Alert dialog displays the message on mobile application as per its response. For example when a user logs out while displaying one dialog “Are you sure to logout ?”
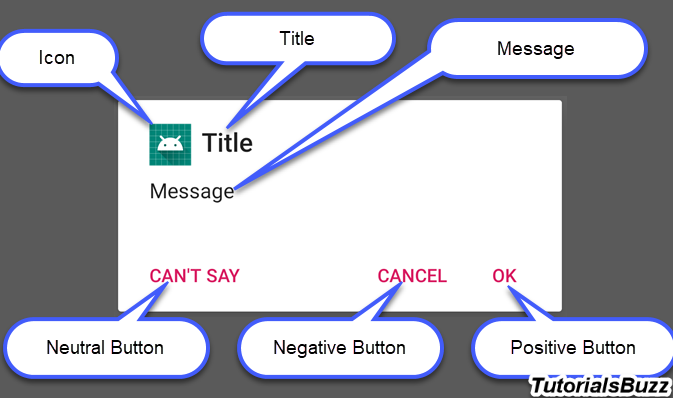
Alert dialog code has three methods:
- setTitle() method for displaying the alert dialog box title.
- setMessage() method for displaying message
- setIcon() method is used to set an icon on the alert dialog box.

Step by step Implementation process:
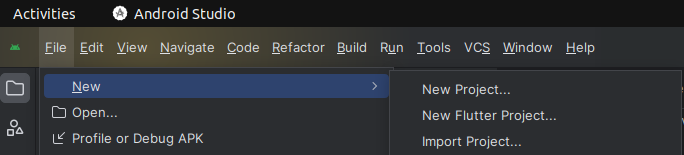
Step 1: Create a new project in Android or you can use an already created project.

Step 2: Create an activity_main.xml file in your layout folder . path (res>layout)
implement the same invoke the following code inside activity_main.xml file.
Step 3: Create an MainActivity.kt file in your package folder .
implement the same invoke the following code inside MainActivity.kt file.
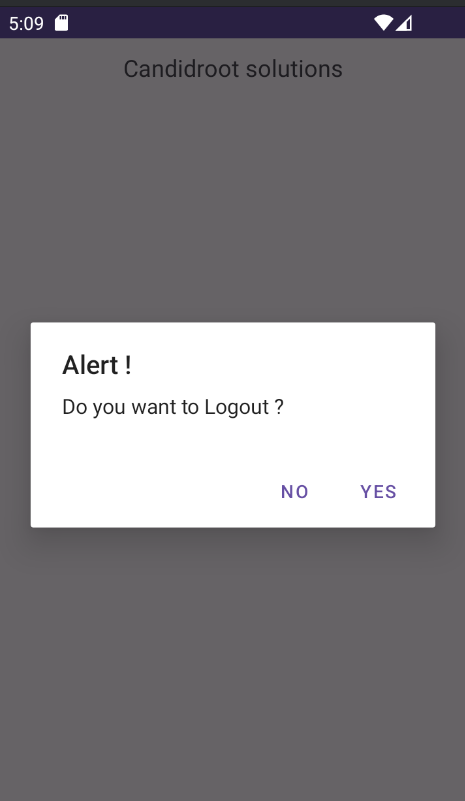
Step 4: Output of above example

Happy coding!