A dialogue is a small window in Android that invites the user to make a choice, provides further information, or informs the user about a certain job. The following are the primary purposes or goals of a dialogue.
Thus, we will discover how to develop Custom Dialogue in Android Studio in this article. In this project, we will first create the layout that we want to display as a custom dialogue in our activity, and then we will integrate that layout.
Example of dialogue

Step-by-Step Implementation
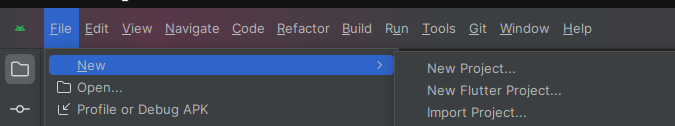
Step 1: Create a New Project in Android studio (File >new project).

Step 2: Create an activity_main.xml file in your layout folder . path (res>layout)
Implement the same invoke the following code inside activity_main.xml file.
Step 3: Create an dialog_layout.xml file in your layout folder . path (res>layout)
Implement the same invoke the following code inside dialog_layout.xml file.
Step 4: Create an MainActivity.kt file in your package folder .
Implement the same invoke the following code inside MainActivity.kt file.
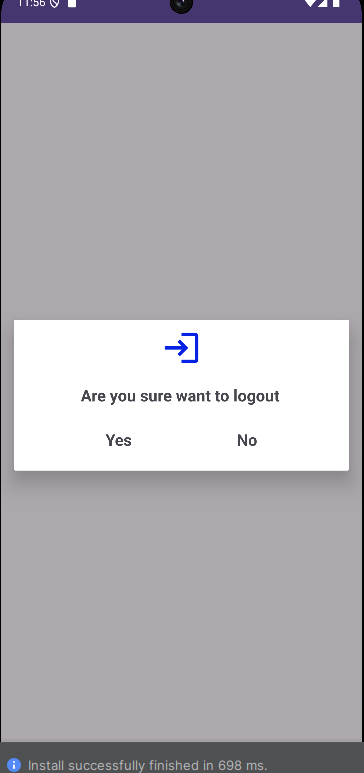
Step 5 : Output of above example.

Happy coding!