A toast is a communication for feedback. It only takes up very little room when displayed, sits atop an activity's main content, and is only visible for a little while. We will learn how to customise Toast in Android in this tutorial. Thus, to better grasp this, let's create a basic application that shows a Toast.
In this article, you will learn how to create your Toast in Android. So let’s take example of Toast codes in Android of Mobile application.
Example of Toast

Step-by-Step Implementation
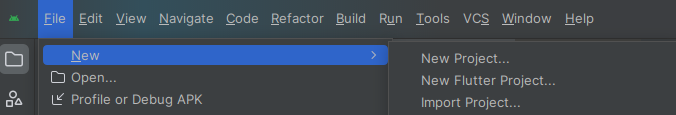
Step 1: Create a New Project in Android studio (File >new project).

Step 2: Create an activity_main.xml file in your layout folder . path (res>layout)
Implement the same invoke the following code inside activity_main.xml file.
Step 3: Create an custom_toast.xml file in your layout folder . path (res>layout)
Implement the same invoke the following code inside costom_toast.xml file.
Step 4: Create an MainActivity.kt file in your package folder .
Implement the same invoke the following code inside MainActivity.kt file.
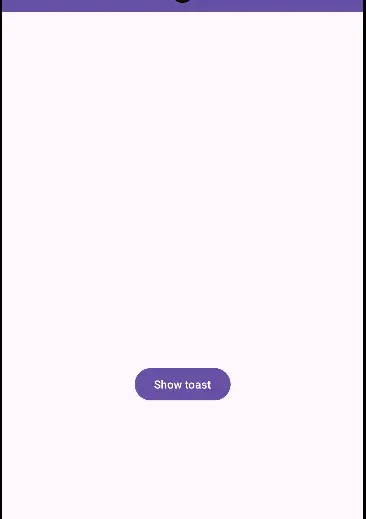
Step 5 : Output of above example.

Happy coding!