There is some information displayed in HTML form on mobile applications. Android's inbuilt function doesn’t allow displaying HTML. when one needs to display rich formatted text in the app at times we can use HTML format. We are going to implement this project using the Kotlin language of mobile applications.

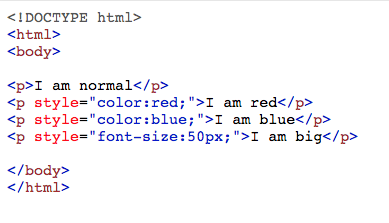
Below mentioned HTML Syntax.
Here is the step by step Implementation process:
Step 1: Create a new project in Android or you can use an already created project.

Step 2: Create an activity_main.xml file in your layout folder . path (res>layout)
implement the same invoke the following code inside activity_main.xml file.
Step 3: Create an activity_main.kt file in your package folder .
implement the same invoke the following code inside activity_main.kt file.
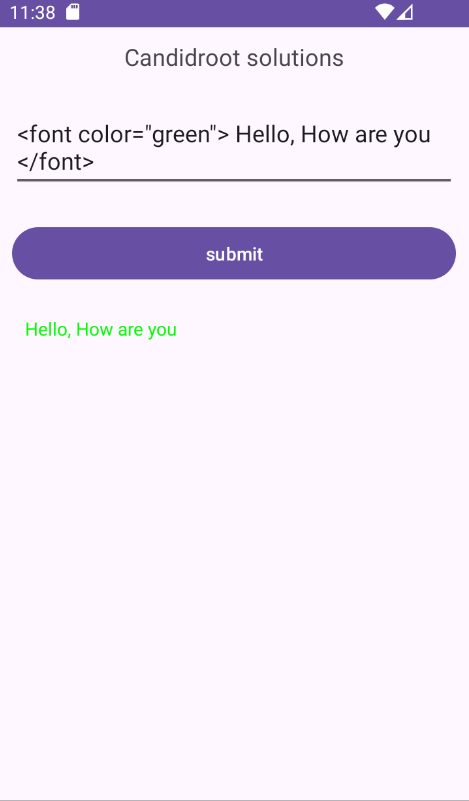
Step 4: Output of above example

Happy coding !