In this tutorial, we will learn how to activate full screen in Android Studio. For example, if we are viewing an image, we would prefer to do so in full screen mode. What we're going to do here is basically hide the navigation and status bar and enable full-screen mode of Mobile application.
There are many different method of full screen of application screen.
- Method 1
Below code write in java class in your project
- Method 2
Below code write in Manifest.xml file on the project
- Method 3
Below code write in styles.xml file on the project
Step-by-Step Implementation
Step 1: Create a new project in Android or you can use an already created project.

Step 2: Create an activity_main.xml file in your layout folder. path (res>layout)
Step 3: Create an MainActivity.java file in your package folder .
Implement the same invoke the following code inside MainActivity.java file.
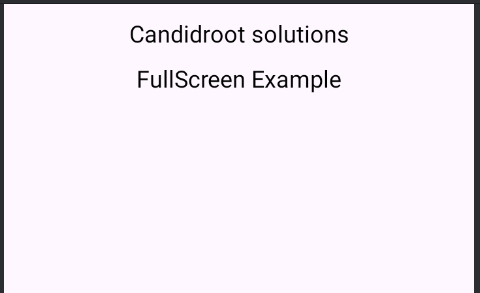
Step 4: Output of above example

Happy coding!