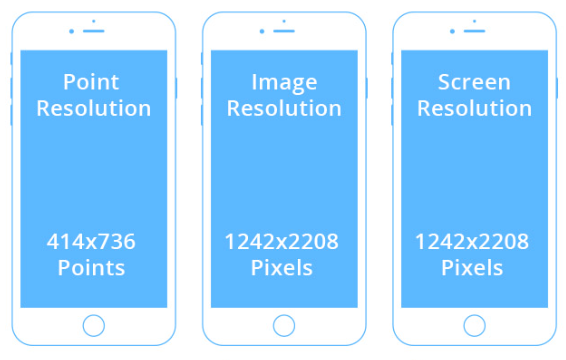
Many times while building an Android application we can dynamically add components to the Android application. We can place elements in a particular position on the screen. We will need to get the device screen dimensions. In the article, we will take an example of dimension as a pixel in an Android application.

Here is the step by step Implementation process:
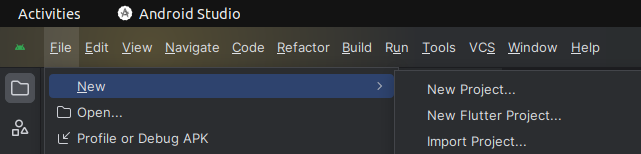
Step 1: Create a new project in Android or you can use an already created project.

Step 2: Create an activity_main.xml file in your layout folder .(res>layout folder
implement the same invoke the following code inside activity_main.xml file.
Step 3: Create an MainActivity.kt file in your package folder .
implement the same invoke the following code inside MainActivity.kt file.
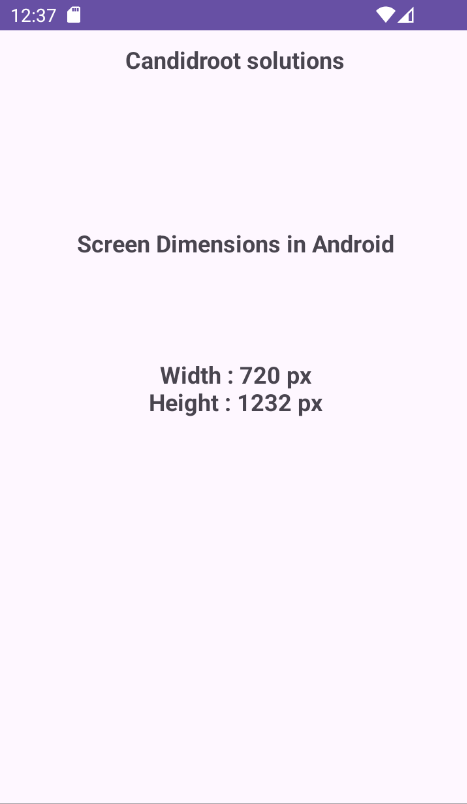
Step 4: Output of above example

Happy coding!