An Android library called Country Code Picker assists users in choosing country codes for phone forms. In an Android spinner, CCP offered a user interface component that facilitates the user's selection of country codes, flags, and numerous other options. It offers forms on the sign-up, login, and other screens a well-designed appearance.
In this article, you will learn how to create your Country Code Picker Example of Flashlight in Android. So let’s take example of Country Code Picker activity codes in Android of Mobile application.
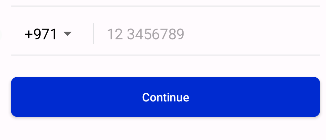
Example of Country code view

Dependency of country code
Properties of country code
- ccp_showflag : This properties returns of boolean true and false . when flag image hide then pass false in xml layout.
- ccp_showNumbercode : This properties returns of boolean true and false . when numbercode hide then pass false in xml layout.
- ccp_defaultNamecode: This properties pass country code like US,IN ,etc . it's country code is default while run the application.
- ccp_countryPreference : This properties set preference of country picker like US,IN.
Step-by-Step Implementation
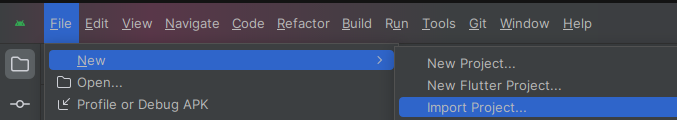
Step 1: Create a New Project in Android studio (File >new project).

Step 2: Create an activity_main.xml file in your layout folder . path (res>layout)
Implement the same invoke the following code inside activity_main.xml file.
Step 3: Create an MainActivity.kt file in your package folder .
Implement the same invoke the following code inside MainActivity.kt file.
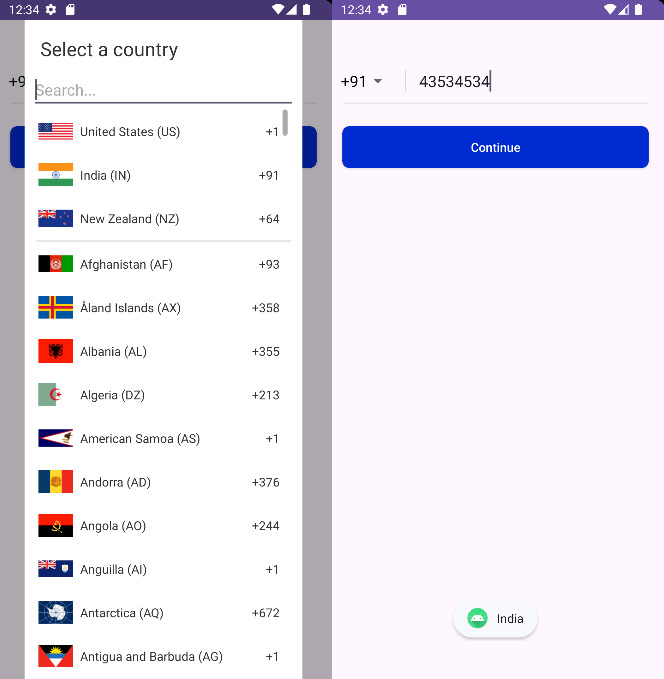
Step 4 : Output of above example.

Happy coding!