An OTP View or PinView in Android is a widget that allows users to enter their PIN, OTP, and so on. They are primarily used for two-factor authentication or phone number verification via OTP.
In this article, you will learn how to create your PinView Example of PinView in Android. So let’s take example of PinView activity codes in Android of Mobile application.
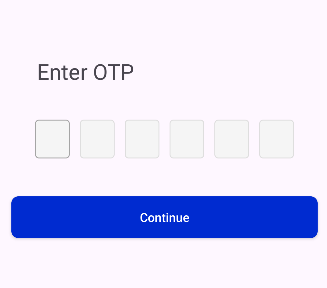
Example of Pinview

Dependency of PinView
Properties of country code
- box_margin: This propertie used to set margin of pinview.
- hide_otp: This propertie used to hide or visible on the pinview.
- lenght: This propertie used to lenght of pinview.
- hide_otp_drawable: set backgound of pin view.
Step-by-Step Implementation
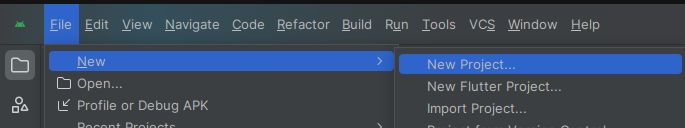
Step 1: Create a New Project in Android studio (File >new project).

Step 2: Create an activity_main.xml file in your layout folder . path (res>layout)
Implement the same invoke the following code inside activity_main.xml file.
Step 3: Create an MainActivity.kt file in your package folder .
Implement the same invoke the following code inside MainActivity.kt file.
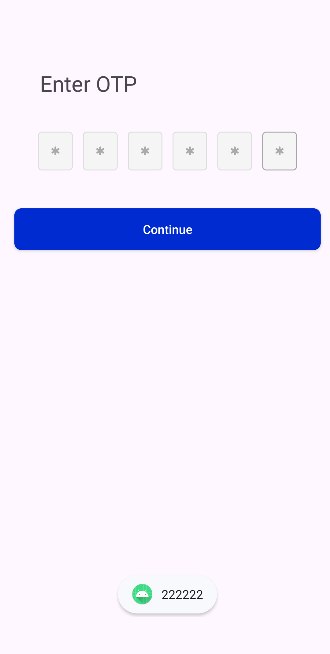
Step 4 : Output of above example.

Happy coding!