An Activity in Android is that element of the application that provides a platform for drawing UI elements. Activity, in general, occupies the entire screen but may not always fill the entire screen. MainActivity is the first activity that is created when a project is created. However, activities can be created later and set as the first activity via configuring the manifest file. In this article, we will show you how you could restart activity in Android. The idea of the project is to restart the activity and to observe it, by generating a random number.
In this article, you will learn how to create your Restart activity in Android. So let’s take example of Restart activity codes in Android of Mobile application.
Example of Activity restart

Step-by-Step Implementation
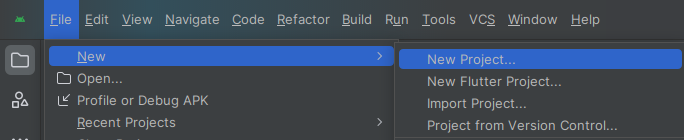
Step 1: Create a New Project in Android studio (File >new project).

Step 2: Create an activity_main.xml file in your layout folder . path (res>layout)
Implement the same invoke the following code inside activity_main.xml file.
Step 3: Create an MainActivity.kt file in your package folder .
Implement the same invoke the following code inside MainActivity.kt file.
Step 4 : Output of above example.

Happy coding!