This article shows how to send data from one activity to the second activity using intent . In this example , we have two activities. Activity_first is source activity, and activity_second which is the destination activity. PutExtra() method works by sending data and receiving using this getStringExtra() of android application.
There are two methods for sending and receiving data.
- putExtra(): This method is used to send the data. It's work with key and value.
- getStringExtra(): This method is revised data from source activity.
Step-By-Step Implementation
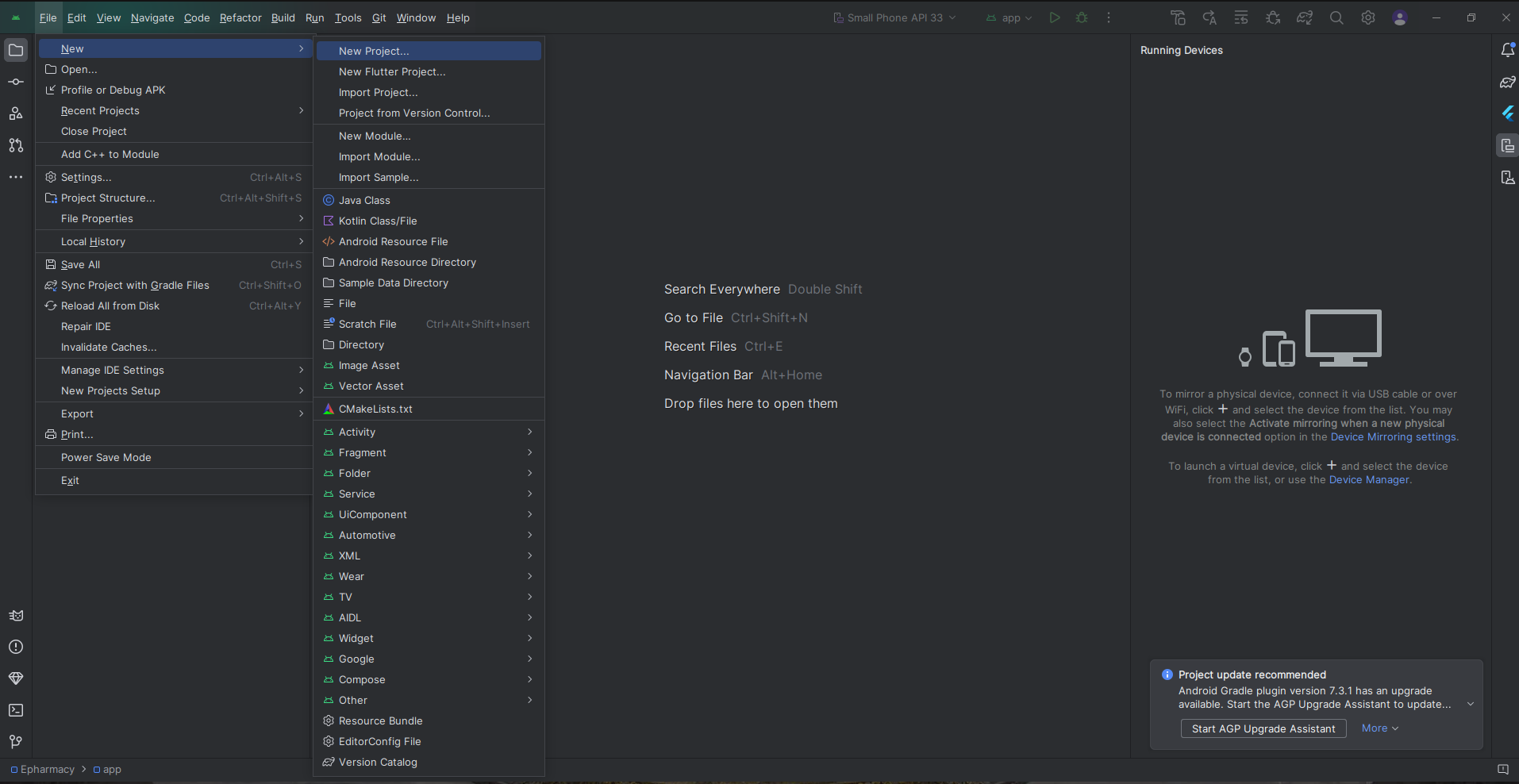
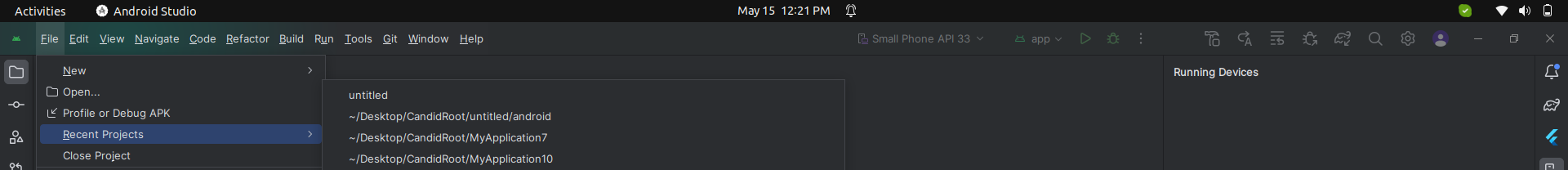
Step 1: Create a new project in Android or you can use an already created project.
 or
or

Step 2: Create an XML file named acitivity_main_first.xml of the layout folder.
Step 3: Create a kt file named AcitivityMainFirst.kt of the layout folder.
Step 4: Create an XML file named acitivity_main_second.xml of the layout folder.
Step 5: Create a kt file named AcitivityMainSecond.kt.xml of the layout folder.
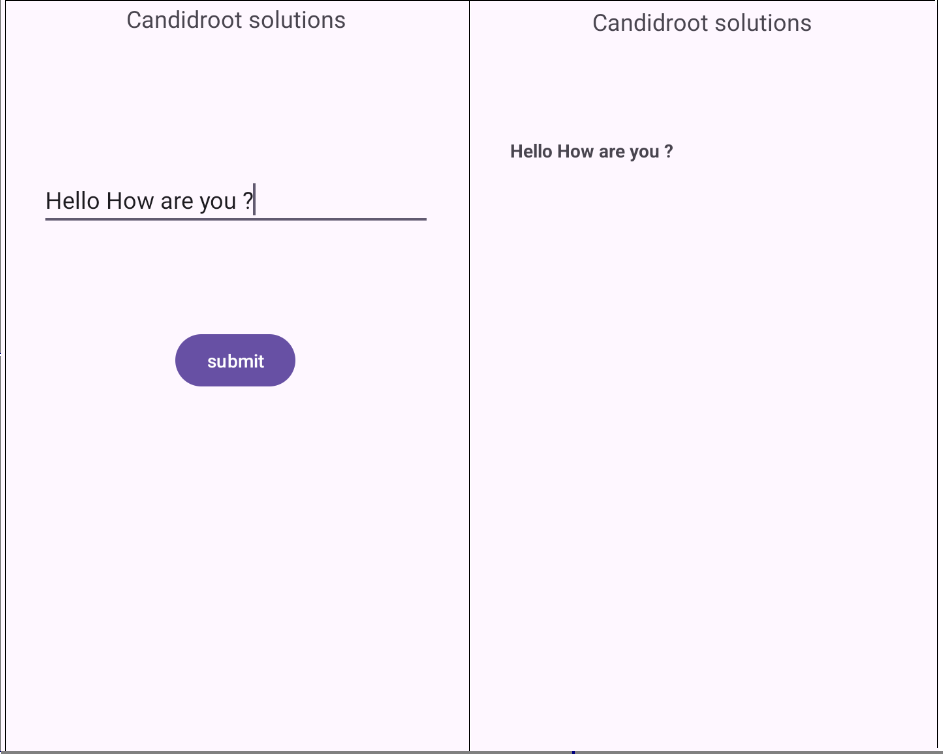
Step 5: Output of above example

Happy coding!