Flutter SDK is an open-source software development kit developed by Google. It allows developers to build cross-platform apps for Android and IOS. Dart programming language, which has easy-to-learn and powerful features such as Hot Reload.
In this article visibility of widgets programmatically in the Flutter mobile application.
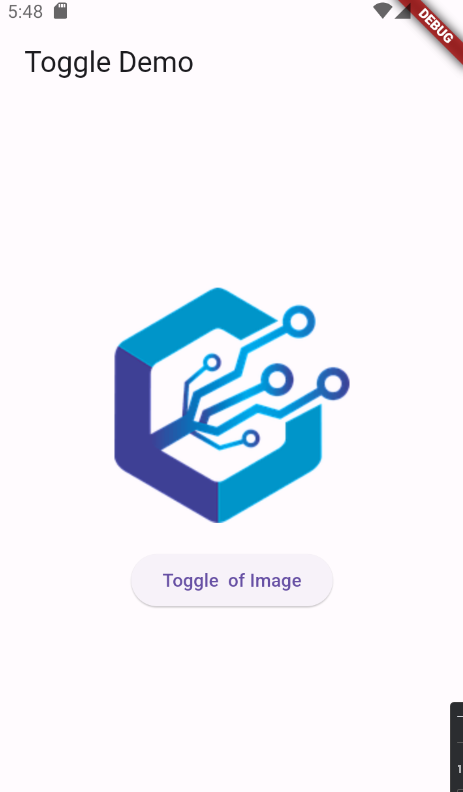
We will use the visibility widget in mobile applications. For example, mobile screen click on the button then the image hides and unhides on the mobile application.
Syntax :
Here is the step by step Implementation process:
Step 1:Create a new project in the Flutter project or you can use an already created Flutter project.
Step 2: Below code write in Homescreen.dart in lib folder.
Step 3: Output of above example

Happy coding!