Static keyword in part of java language. Static works as a simple variable, method and static block in java. In this article ,we are going to see how we can implement static methods in android application.

Let’s discuss about static keyword or method example
Step 1: Create a new project
- Open a new project
- We will be working on empty activity with language as java
- Name the application at your convenience.
Step 2: Create an XML file named Acitivity_main.xml of the layout folder.
Step 3: Create ActivityMain.java or java in your project inside (com.my application).
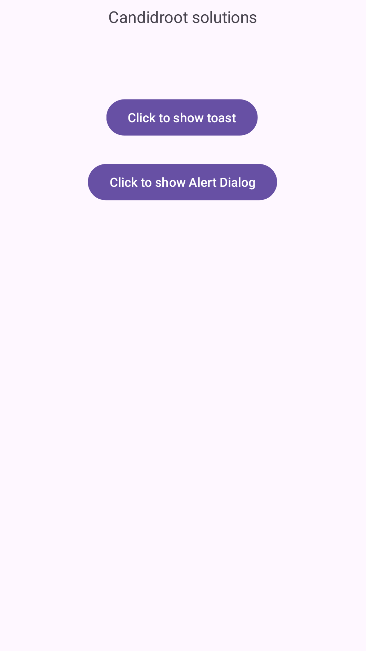
Step 4: Output of above example

Happy coding!