A type of ProgressBar with a draggable thumb is the Android SeekBar. The song, file download, and other progress can be moved by dragging the thumb left and right by the user.
There are two type of ProgressBar.
- SeekBar with smooth progress.
- SeekBar with discrete progress point.
In this article, you will learn how to create your Seek widget in Android. So let’s take exmple of SeekBar in Android of Mobile application.
Example of Seekbar

Syntax
- Smooth progress
- Discrete progress point
Step-by-Step Implementation
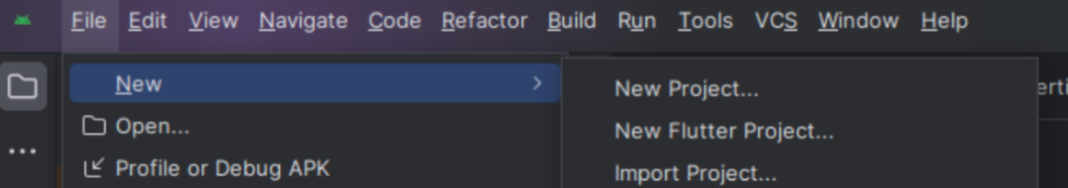
Step 1: Create a New Project in Android Studio (File >new project).

Step 2: Create an activity_main.xml file in your layout folder . path (res>layout)
Implement the same invoke the following code inside activity_main.xml file.
Step 3: Create an MainActivity.kt file in your package folder .
Implement the same invoke the following code inside MainActivity.kt file.
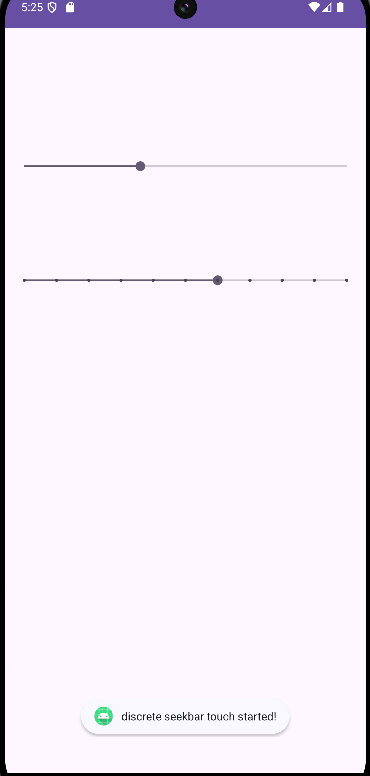
Step 4 : Output of above example

Happy coding!