In the event that you are developing an application, you may need to include a button that allows you to make direct phone. when user add this functionality in your application to call direct of other user of Mobile application.
Step-by-Step Implementation
Step 1: Create a New Project in Android Studio (File >new flutter project).

Step 2: Adding material package
Import method the runApp method in the main function call first while run the application.
Step 3: Creating a stateless widget
We can create a stateless widget that contains MaterialApp widget,AppBar,etc.
Step 4: Add a package in flutter dependencies. What you need to do is place it under the dependencies: inside the pubspec.yaml file.
Step 5: Below code write when doing the call of other in a flutter.
Step 6: Final code
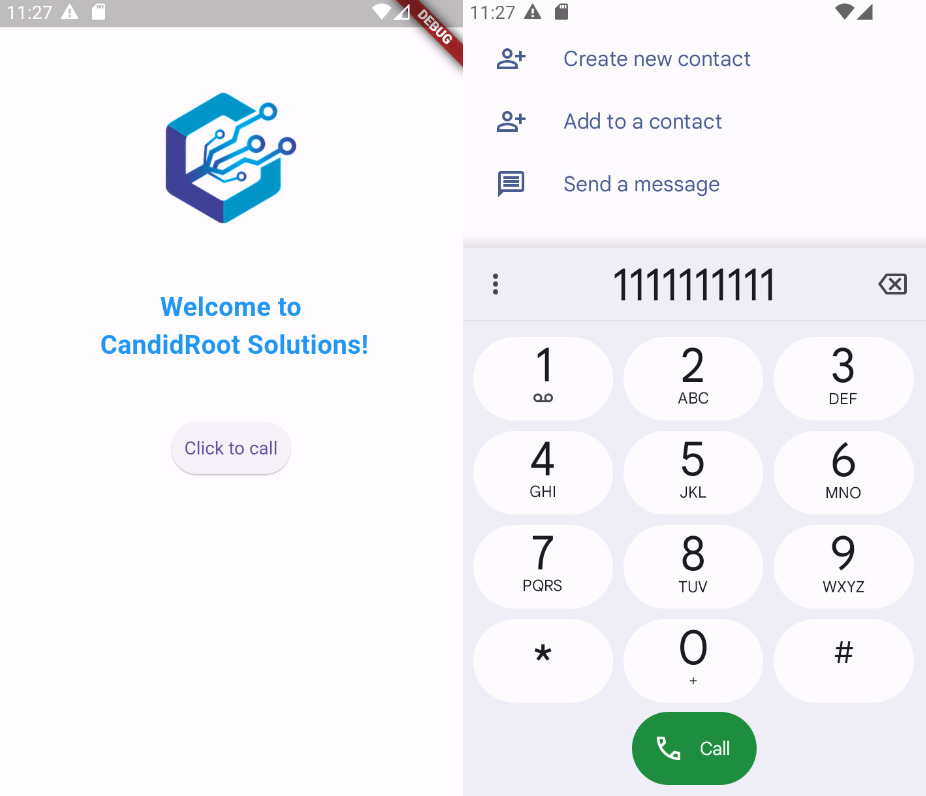
Step 7: Output of above example

Happy coding!