As an alternative to a menu or dialogue, a modal bottom sheet restricts the user from interacting with the application's other features. It will overlay the user interface, saving you from having to switch to a new page. It can be utilized to complete a quick task that doesn't call for building a whole new screen on mobile application.
Constructor
Properties
- Builder: A Builder for the contents of the sheet.
- Backgoundcolor: display background color
- Elevation: set shadow value
- Shape: Shape of bottom sheet.
- Clipbehavior: The content will be clipped according to the option
- Barriercolor: color to display in the background
- Isscrollcongtrolled: enable or disable scrolling
- Dismissible dismiss modal bottom sheet by tapping.
- UserRootnavigator: when the true bottom sheet is displayed on the screen
- Enabledrage: dragged up and down dismissed by sleeping downward.
Step-by-Step Implementation
Step 1: Create a New Project in Android Studio (File >new flutter project)

Step 2: Adding material package
Import method the runApp method in the main function call first while run the application.
Step 3: Final code of bottomsheet of application
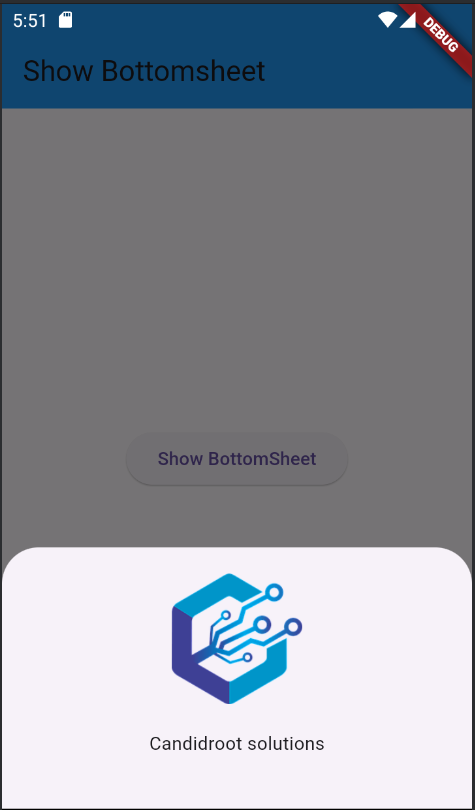
Step 3: Output of above example

Happy coding!