Android RatingBar is a user interface widget used to collect ratings from customers or users. It is an expansion of SeekBar and ProgressBar that displays star ratings and allows users to leave ratings by clicking on the stars.
We may set the step size in RatingBar using android stepSize, and it will always provide a rating value as a floating point number, such as 1.0, 2.5, and so on. The android numStars feature allows us to set the number of stars in RatingBar.
In this article, you will learn how to create your ProgressBar widget in Android. So let’s take exmple of ProgressBar in Android of Mobile application.

Syntax
Step-by-Step Implementation
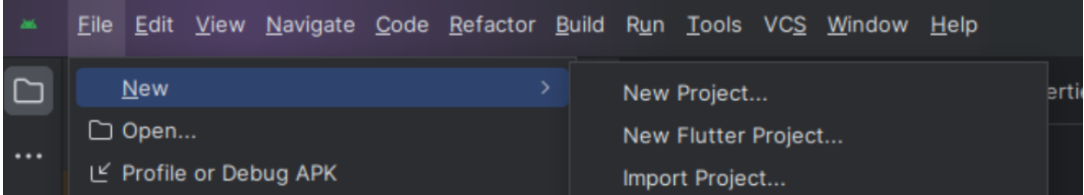
Step 1: Create a New Project in Android Studio (File >new project).

Step 2: Create an activity_main.xml file in your layout folder . path (res>layout)
Implement the same invoke the following code inside activity_main.xml file.
Step 3: Create an MainActivity.kt file in your package folder .
Implement the same invoke the following code inside MainActivity.kt file.
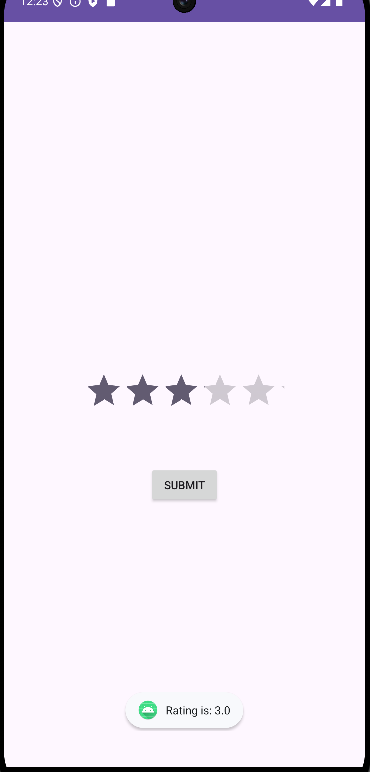
Step 4 : Output of above example

Happy coding!