Our app is designed to run in portrait mode; if we switch to landscape mode, the user interface might not change accordingly. There are two scenarios: either your programme can be configured to run in landscape mode, or it may not need to be in landscape mode. Thus, we can limit the landscape orientation in the second scenario of Mobile application.
Syntax
List of Orientations
- landscapeLeft
- portraitDown
- landscapeRight
- portraitUp
Step-by-Step Implementation
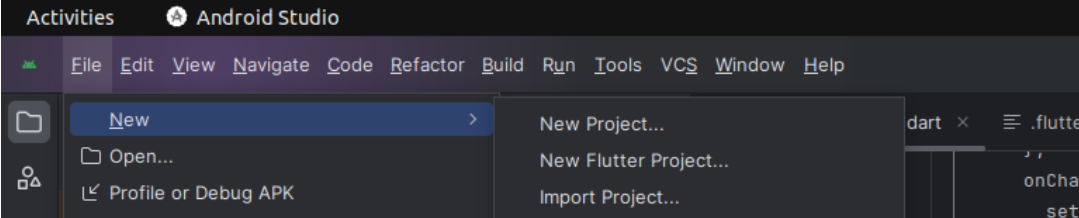
Step 1: Create a New Project in Android Studio (File >new flutter project)

Step 2: Adding material package
Import method the runApp method in the main function call first while run the application.
Step 3: Final code
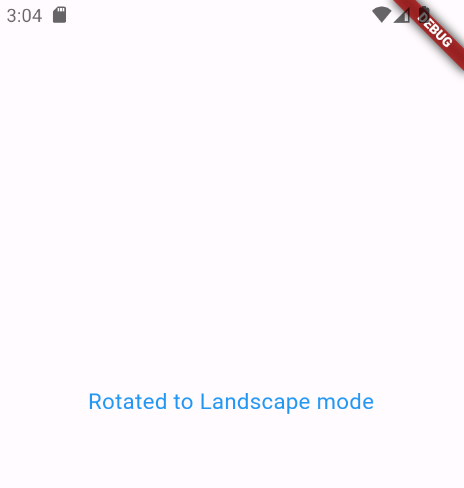
Step 4: Output of above example

Happy coding!