We will create a Flutter application and add a Text Widget that can be scrolled horizontally or vertically. These might have a variety of applications based on the demands of the consumers.
In this article, you will learn how to create your Scrollable text in Flutter. So let’s take one example of the Scrollable text in Flutter of Mobile application.

Step-by-Step Implementation
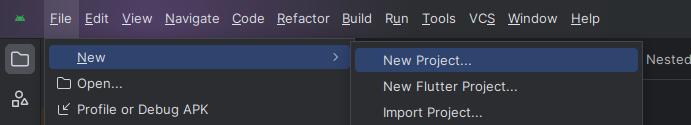
Step 1: Create a New Project in Android Studio (File >new flutter project).

Step 2: Adding material package
Import method the runApp method in the main function call first while run the application.
Step 3: Creating a stateless widget.
we can create a stateless widget that contains MaterialApp widget,Appbar,etc.
Step 4: Vertical Scrolling.
we can scroll text in vertical of mobile application, used property is "Axis.vertical"
Step 4.1: Final code of text scroll view.
Step 4.2: Output of Vertical Scrolling.
Step 5: Horizontal Scrolling.
we can scroll text in horizontal of mobile application, used property is "Axis.horizontal".
Step 5.1: Final code of text scroll view.
Step 5.2: Output of Horizontal Scrolling.