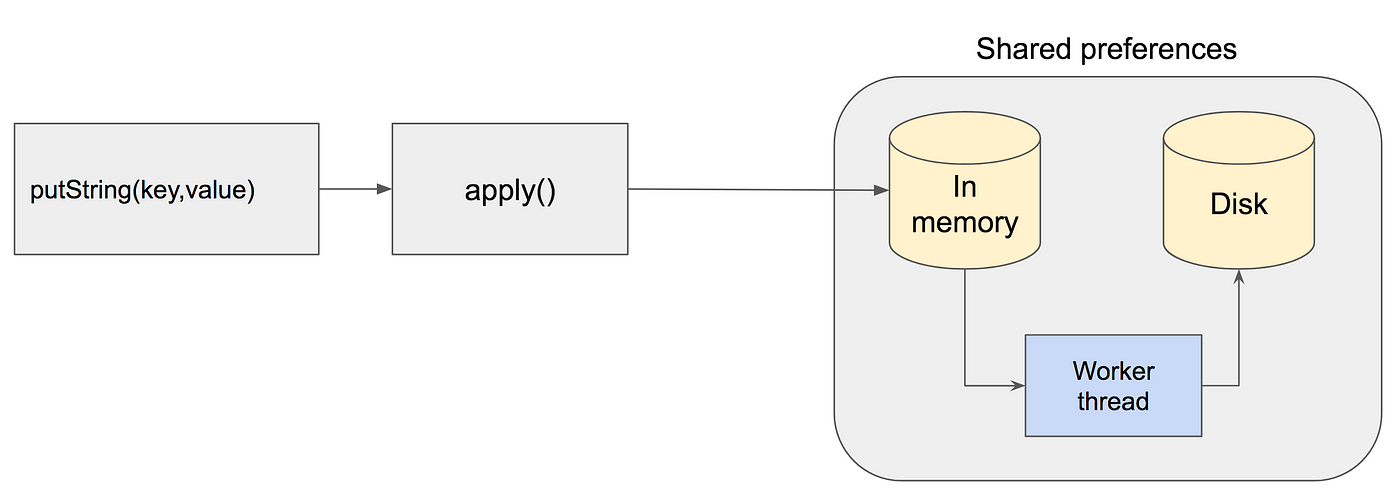
Android provides its users with Shared Preferences. Shared Preferences is a method for storing and retrieving tiny quantities of primitive data as key/value pairs to a file on the device storage, such as String, int, float, and Boolean, which comprise your preferences in an XML file within the programme on the device storage of Android application.

Let's take one example of shared preferences
Step by step implementation
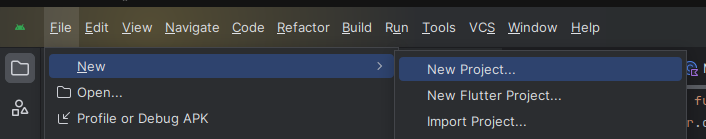
Step 1: Create a new project in Android or you can use an already created project.

Step 2: Create an activity_main.xml file in your layout folder . path (res>layout)
implement the same invoke the following code inside activity_main.xml file.
Step 3: Create an MainActivity.kt file in your package folder .
Implement the same invoke the following code inside MainActivity.kt file.
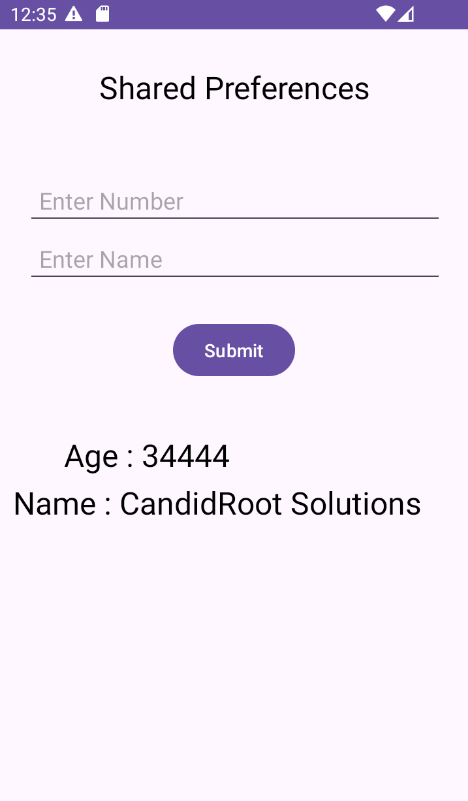
Step 4 : Output of above example

Happy coding!