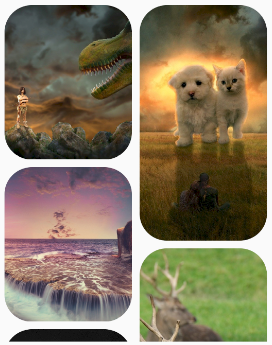
Staggered Grid View is a layout that is used to show images and posts. As seen on a variety of social media channels, including Pinterest. The key advantage of Staggered Grid View is that it enhances the layout and creates a positive user experience. Staggered Grid View is made up of containers that are divided into rows and columns of varying sizes.
In this article, you will learn how to create your Staggered Grid widget in Flutter. So let’s take Staggered Grid example of the Table in Flutter of Mobile application.
Step-by-Step Implementation
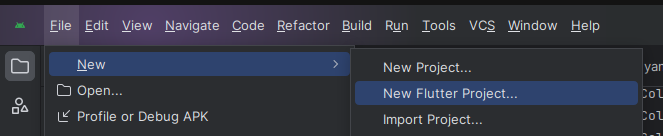
Step 1: Create a New Project in Android Studio (File >new flutter project).

Step 2: Adding dependency in project
Step 3: Adding material package
Import method the runApp method in the main function call first while run the application.
Step 4: Creating a stateless widget
We can create a stateless widget that contains MaterialApp widget,AppBar,etc.
Step 5:Final code of Staggered grid .
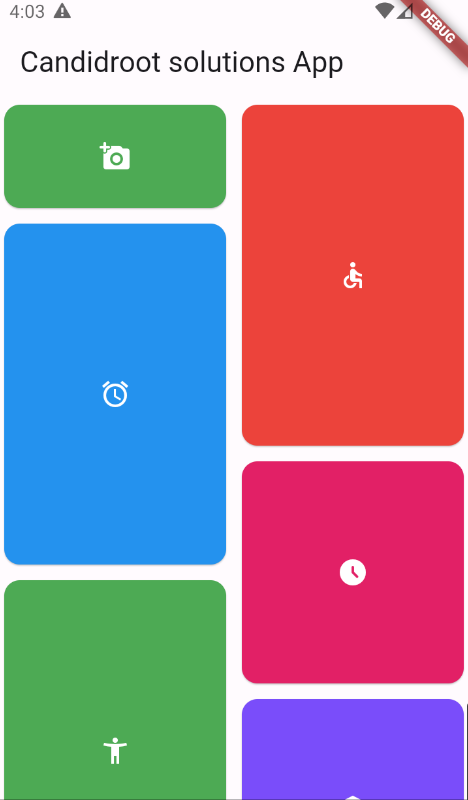
Step 6: Output of above example.
Happy Coding!